Erfahre wie du Slider auf deiner Website für eine bessere Usability und höhere Conversion-Rates optimieren kannst.
Slider (auch Karussell, Slideshow oder Bildergallerie genannt) findet man heutzutage auf vielen Websites.

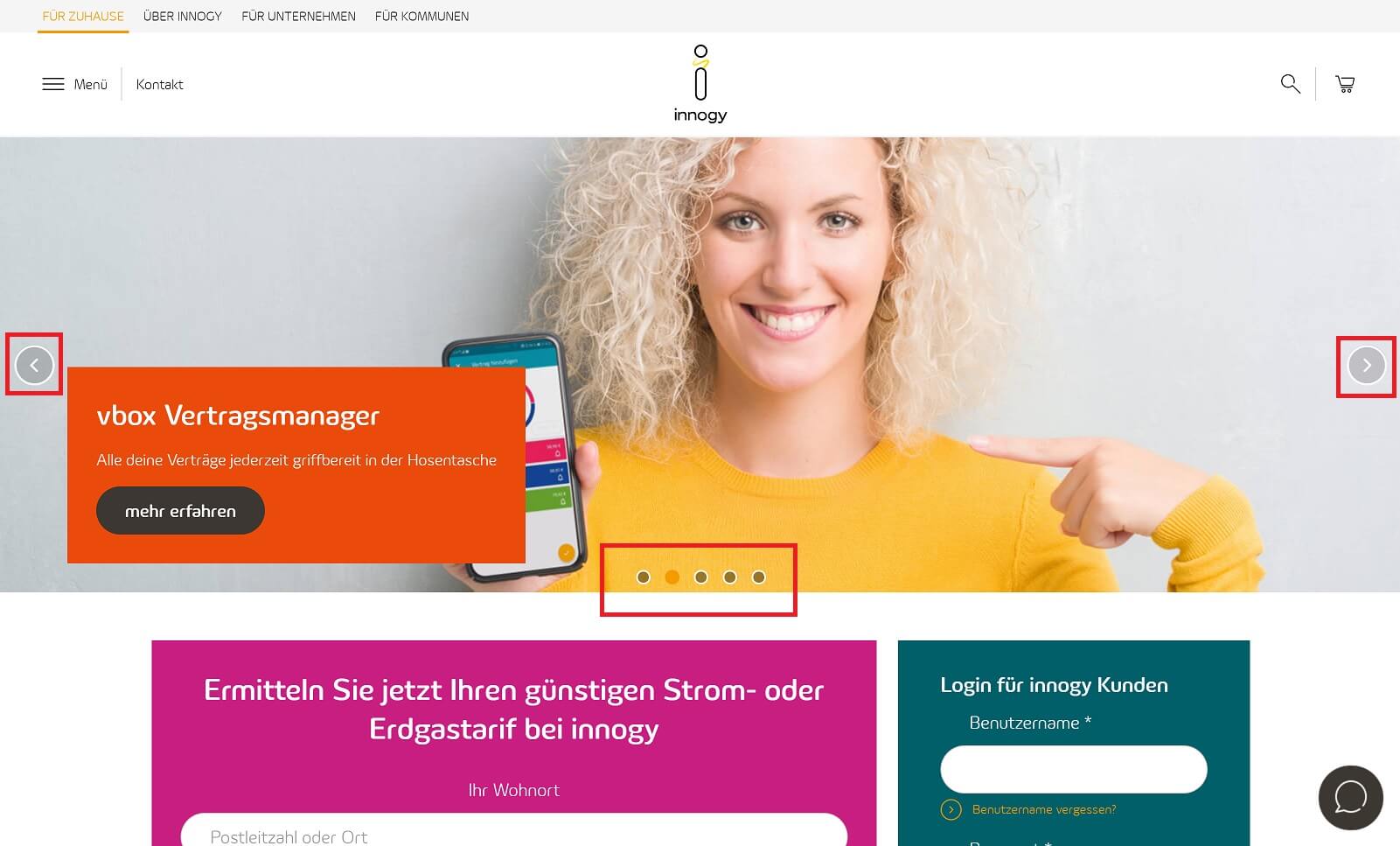
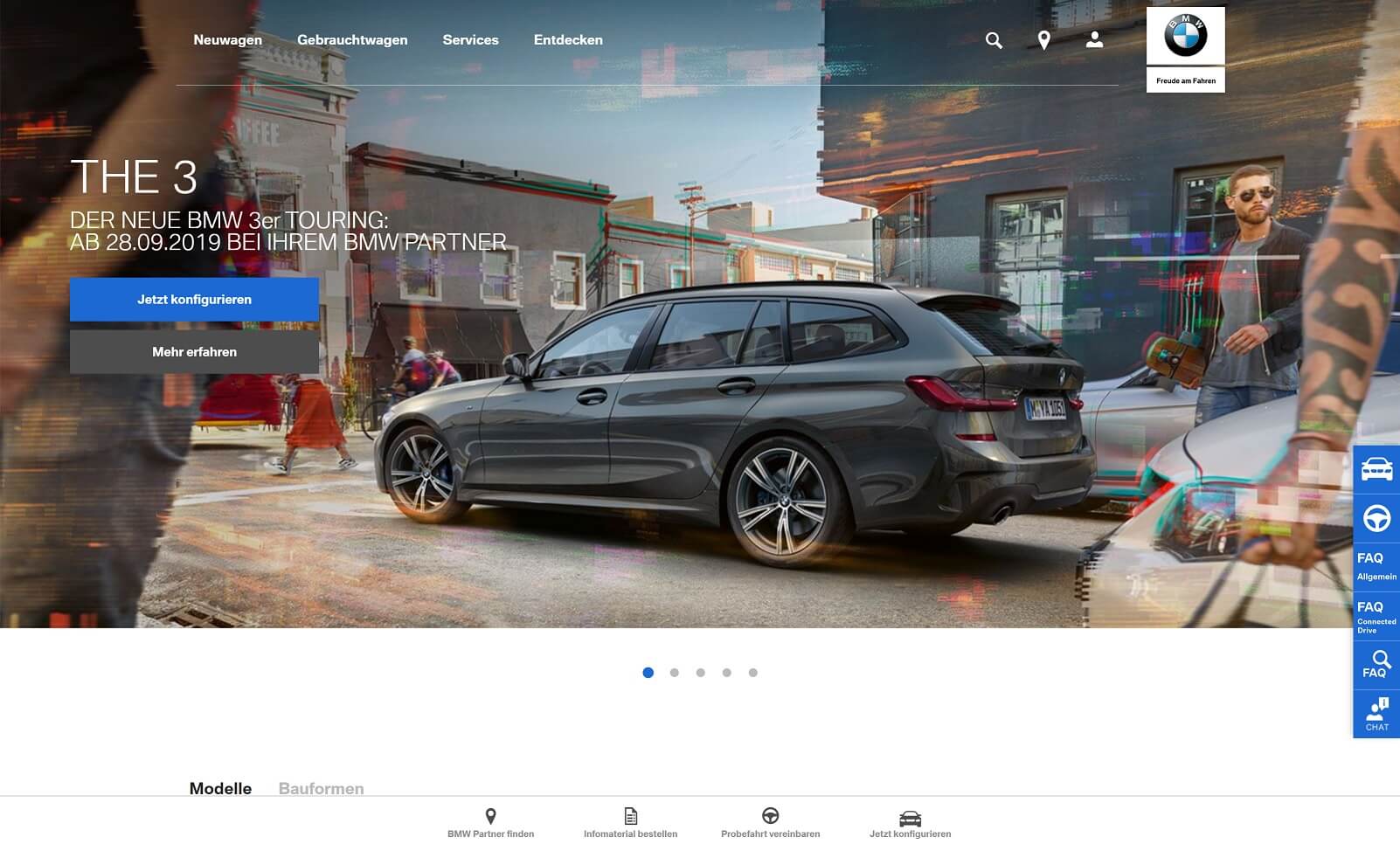
Sie werden häufig prominent auf der Homepage eingebaut. Beispielsweise nutzt innogy.com auf der Homepage eine Slideshow im Hero-Bereich above-the-fold.

Slider werden aber auch zu verschiedenen anderen Zwecken auf Unterseiten eingesetzt.
Falsch implementiert können sie deine Besucher verwirren oder verärgern, sowie die Conversion-Rate senken.
Was gilt es also zu beachten, wenn man Slider verwendet?
Das Wichtigste zuerst
Wirf einen Blick auf die Abfolge: Der erste Slide erhält mit Abstand die meiste Aufmerksamkeit und ein Großteil deiner Besucher wird mit dem Slider überhaupt nicht interagieren. Zeige daher die zentrale Aussage an erster Stelle.
Für die weitere Reihenfolge der Slides musst du dir für jeden Slide überlegen, wie wichtig dieser im Vergleich zu den anderen Slides ist.
Nur relevante Slides
Verwirre oder lenke deine Besucher nicht mit irrelevanten Slides ab. Wenn wir einen Slide hinzufügen, sollte er einen dieser Faktoren erfüllen:
- Klarheit bringen
- Angst reduzieren
- Überzeugungskraft steigern
Überlege dir bei jedem Slide, ob dessen Aussage dir dabei hilft, das Conversion-Ziel besser zu erreichen.
Für mehr Tipps was man bei der Auswahl von Bildern beachten muss, lies unseren Artikel über relevante Bilder und wie man diese zur Conversion-Steigerung einsetzen kann.
Fade statt Slide
Minimiere die Ablenkung durch Bewegung:
Nutzer werden von der Schiebebewegung (von rechts nach links) irritiert, da das Auge der Bewegung folgt.
Um die Nutzererfahrung auf großen Bildschirmen zu verbessern, nutze ein sanftes Fade-In/-Out (statt eines hektischen Slide-Left/-Right).

Ganz anders schaut es auf Mobilgeräten aus:
Hier ist das Slide-Left/-Right hingegen ein Muss, da wir das Swiping aus Apps wie Instagram gewohnt sind und die Geschwindigkeit der Slidebewegung derjenigen unseres Fingers entspricht.
Optimiere für Mobilgeräte
Wie gerade schon angesprochen, hebe ich es aufgrund der Wichtigkeit noch einmal heraus:
Mach deinen Slider intuitiv nutzbar, indem du das Swipen für Mobilgeräte ermöglichst. Mobile Nutzer werden davon ausgehen, dass eine Swipe-Gesture (Wischgeste) für einen Slider funktioniert. Wenn das nicht der Fall ist, kann das für ein großes Ärgernis sorgen.
Außerdem musst du beachten, dass der Text im Slider auch auf kleineren Smartphone-Displays gut lesbar ist. Viele Unternehmen skalieren einfach den Desktop-Slider auf kleinere Bildschirmgrößen herunter, was häufig dazu führt, dass der Text im Slider zu klein und damit schlecht lesbar ist.
Stattdessen solltest du die Schriftgröße anpassen oder sogar einen knapperen Text verwenden.
Habe auch ein Herz für Menschen mit dicken Fingern und passe klickbare Elemente für sehr kleine Bildschirmgrößen bzw. dicke Finger an.
Deaktiviere Autoplay
Folgende Probleme treten beim automatischen Wechsel zum nächsten Slide auf:
- Der automatische Bildwechsel ist immer dann ein Ärgernis, wenn die Zeit nicht ausreichend bemessen ist oder ein Nutzer sich einen Slide etwas länger ansehen möchte.
- Bewegung zieht Aufmerksamkeit auf sich. Das ist ein intuitiver Instinkt, der uns vor Gefahren schützen soll. Sobald sich etwas bewegt, müssen wir einfach darauf schauen. Wenn ein Besucher nun unterhalb des Sliders weiterliest, sich der Slider aber im sichtbaren Bereich weiter bewegt, müssen wir darauf sehen und werden abgelenkt.
Idealerweise sollte daher ein manueller Bildwechsel eingesetzt werden (auf mobilen Geräten immer nur manuell via Swipe-Gesture). Kannst du auf die automatische Wiedergabe nicht verzichten, solltest du zumindest Folgendes sicherstellen:
- Pausiere den Bildwechsel bei Mouse-Over oder nach einer Interaktion mit einem Element.
- Die meisten Slider wechseln viel zu schnell. Gerade für neue Besucher, die sich zuerst einmal auf einer Website orientieren müssen, sind die häufig verwendeten fünf Sekunden viel zu wenig Zeit. Als Daumenregel solltest du noch einmal 2 Sekunden zur gedachten Zeit dazu addieren.
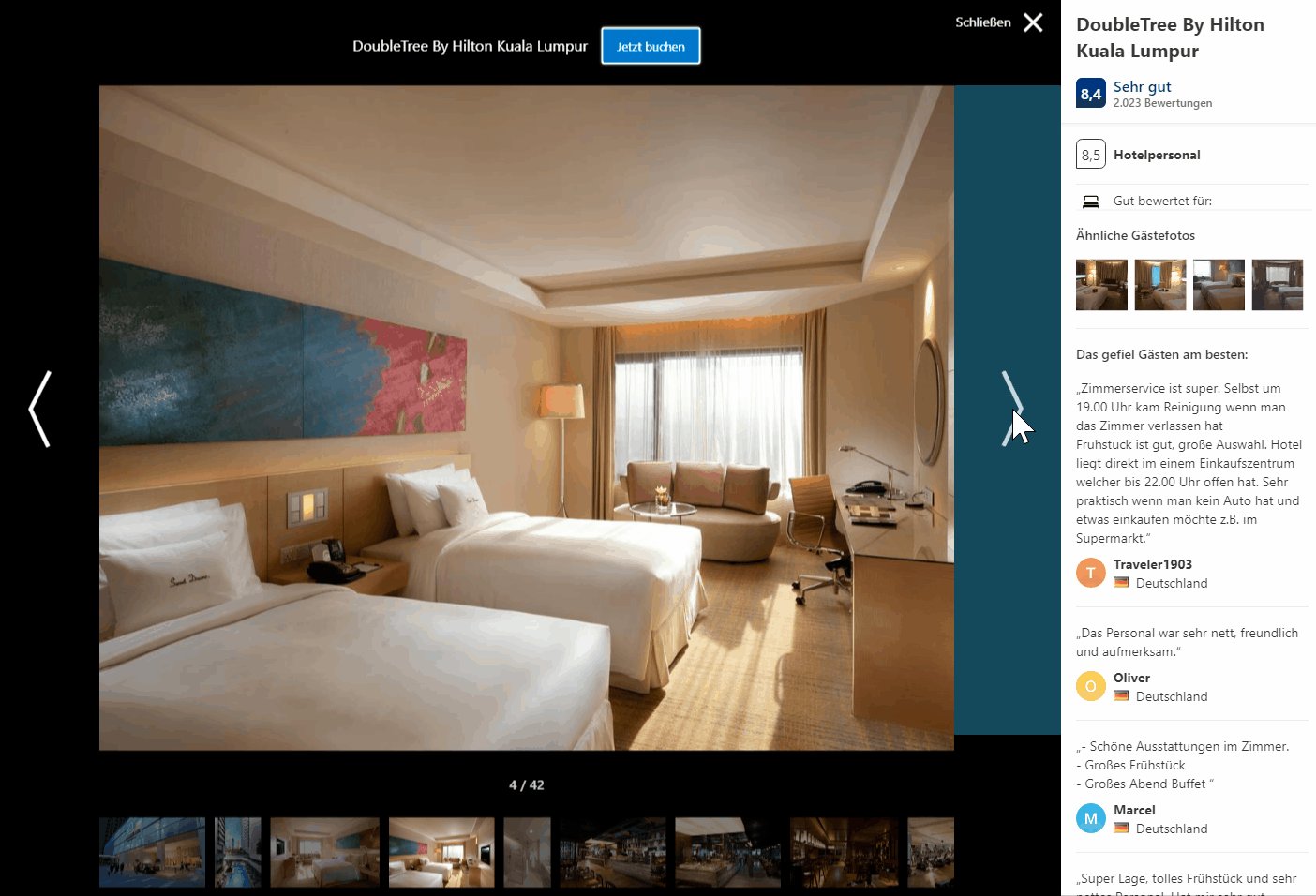
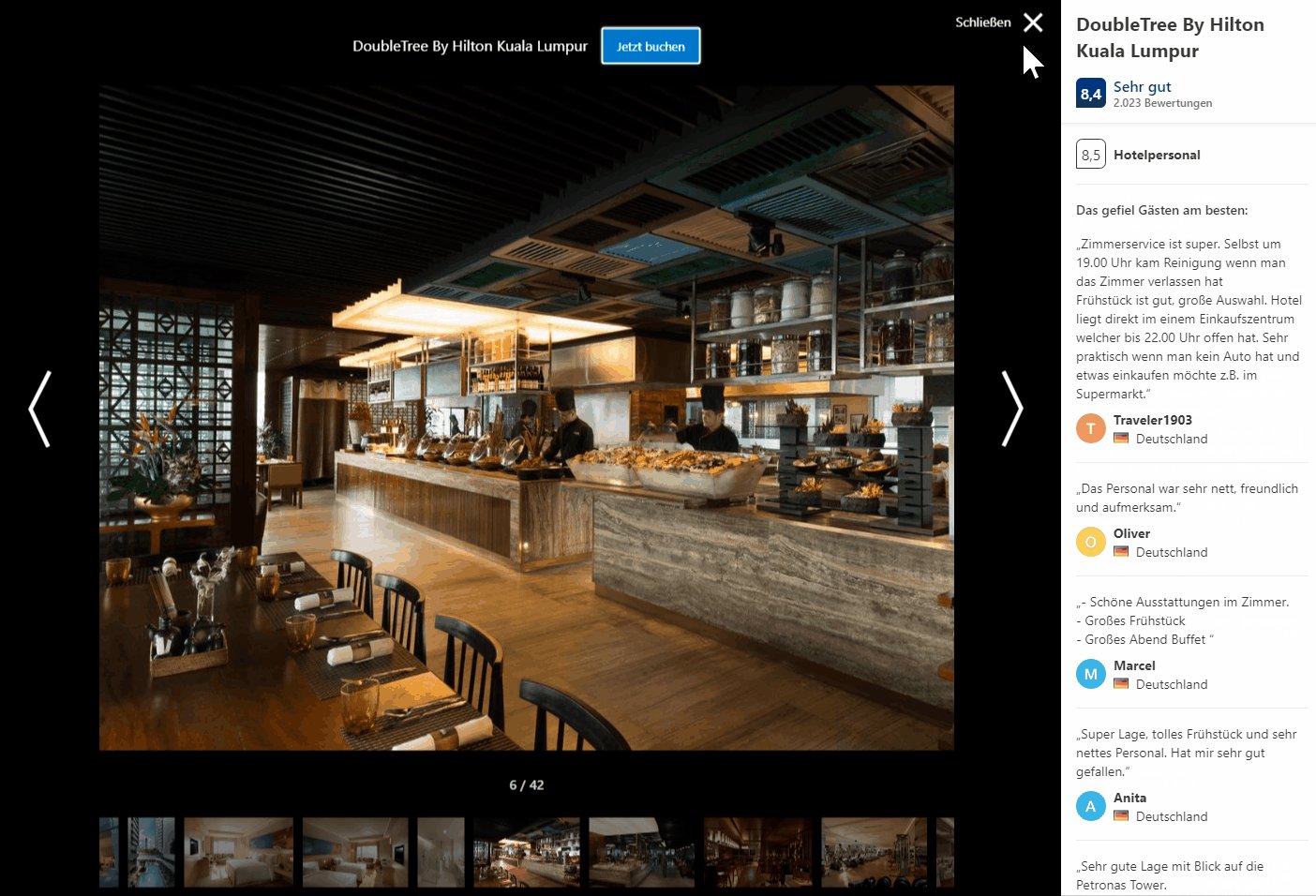
Lightbox bei Klick öffnen
Wenn du mit einem Analyse-Tool wie Hotjar feststellst, dass deine Besucher auf die Bilder im Slider klicken, solltest du eine Lightbox hinzufügen.
Der Klick auf das Bild könnte nämlich bedeuten, dass der Besucher das Bild vergrößert ansehen möchte.

Optimiere die Navigation
In Usability-Tests hat sich gezeigt, dass Besucher oft das Gefühl haben, dass sie keine Kontrolle über den Slider haben. Dieser Kontrollverlust führt zu einer negativen Benutzererfahrung.
Mit einer vernünftigen Slider-Navigation gibst du den Besuchern die Kontrolle über die Website zurück. Besucher können dadurch selbst zwischen den Slides wechseln.
Folgende vier Navigationselemente können dafür genutzt werden:
#1 Pfeil-Navigation
Gut sichtbare, ausreichend große Pfeile, die rechts und links am Sliderrand angebracht sind, findet man am häufigsten.
Für eine bessere Nutzererfahrung achte darauf, dass auf dem letzten Slide ein Klick nach rechts dazu führt, dass wieder der erste Slide angezeigt wird. Ansonsten frustriert du den Nutzer, wenn er sich durch die Slides klickt: Der Nutzer wird nicht davon ausgehen, dass auf dem letzten Slide plötzlich kein Pfeil mehr vorhanden ist und wird infolgedessen aus Versehen auf den Slide klicken – was dann häufig die verlinkte Seite öffnet.

#2 Navigationspunkte
Damit sind die Kreise gemeint, die sowohl die Anzahl der Slides anzeigen als auch kennzeichnen auf welchem Slide man sich aktuell befindet.
Das Hinzufügen einer solchen Navigation hat auch den Vorteil, dass es die Interaktionsrate mit dem Slider steigert, da der Besucher so darauf aufmerksam gemacht wird, dass es noch mehr als das erste Bild gibt.
Vorsicht: Häufig sind die Punkte schlecht sichtbar und schwierig zu verwenden, da diese zu klein sind oder zu eng nebeneinander liegen.

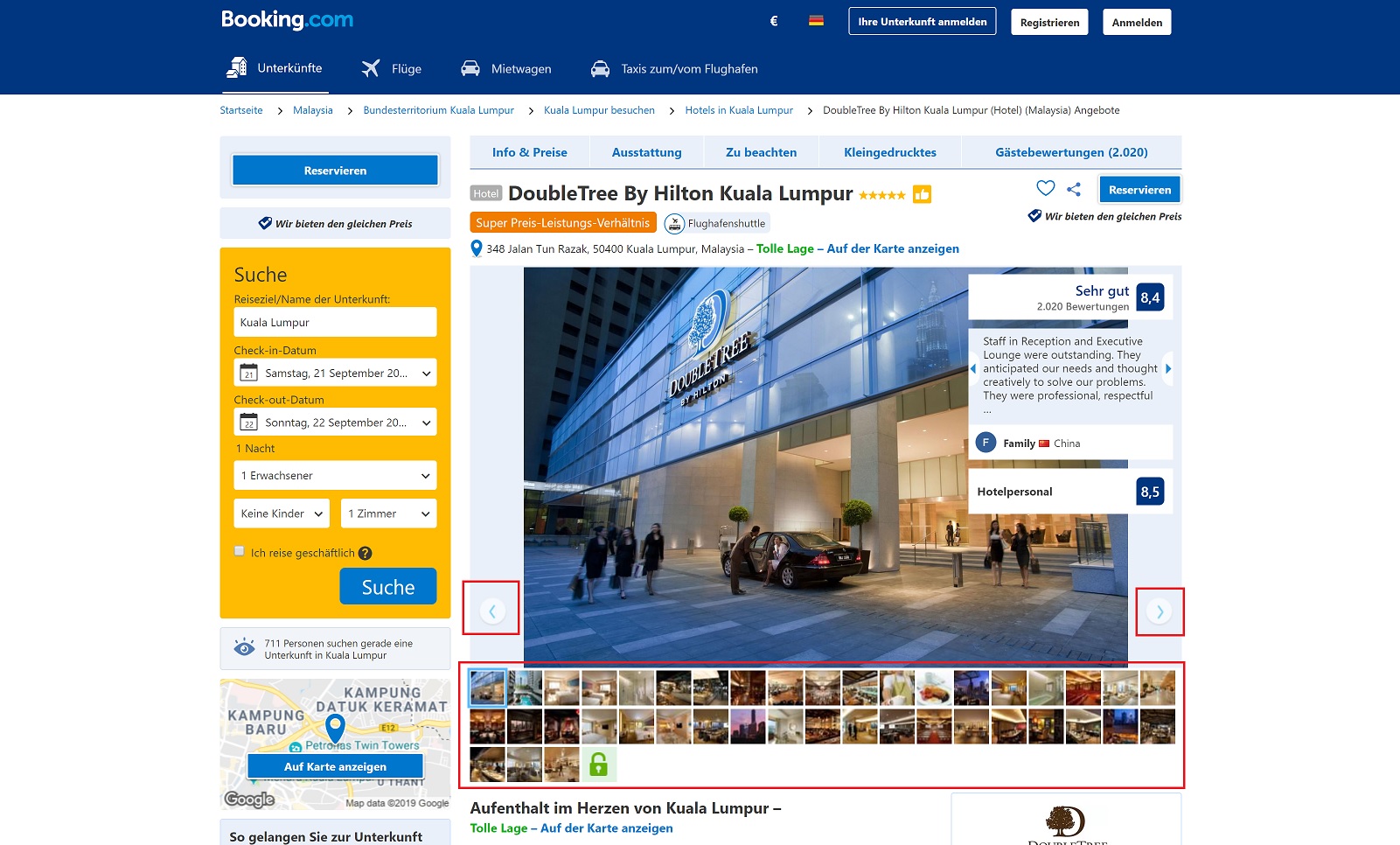
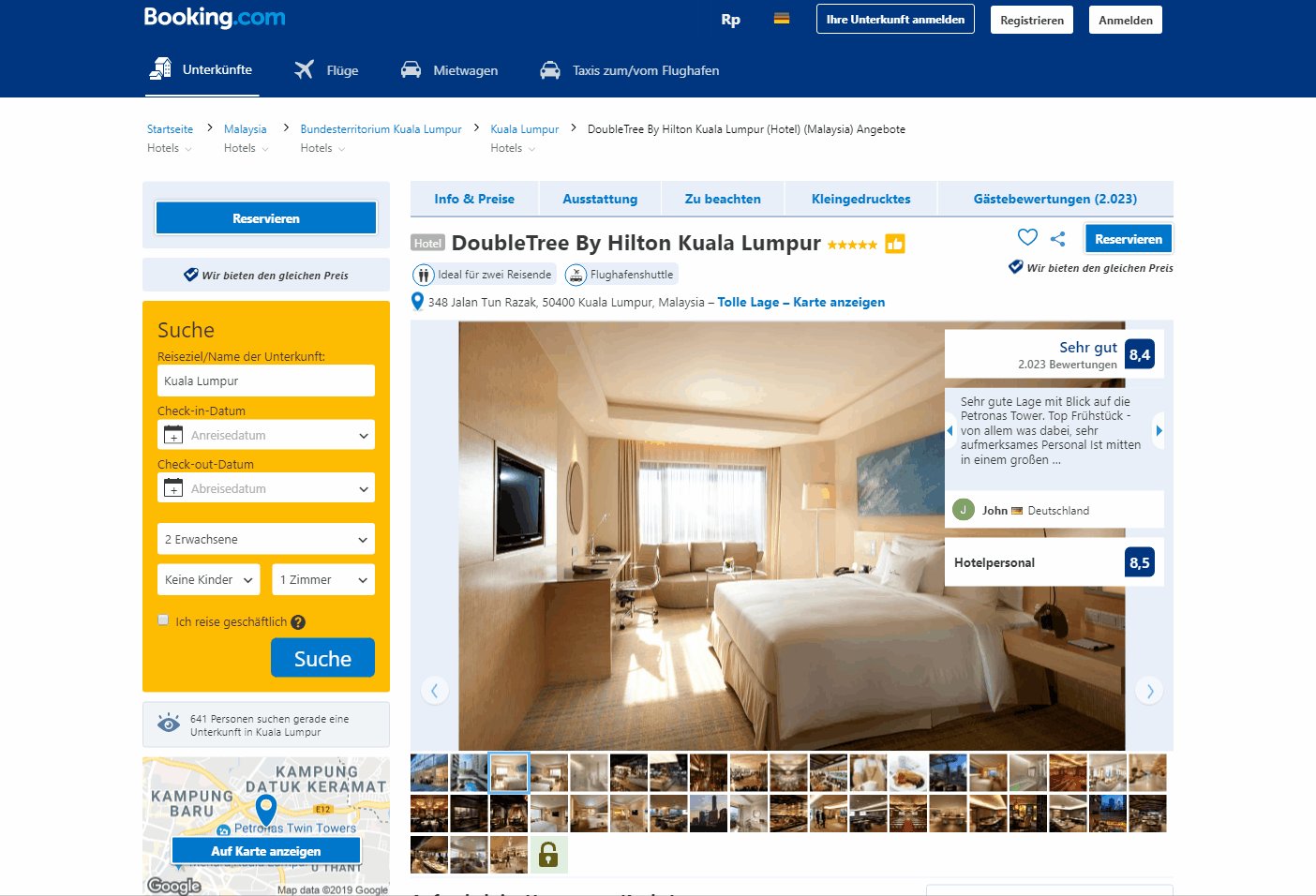
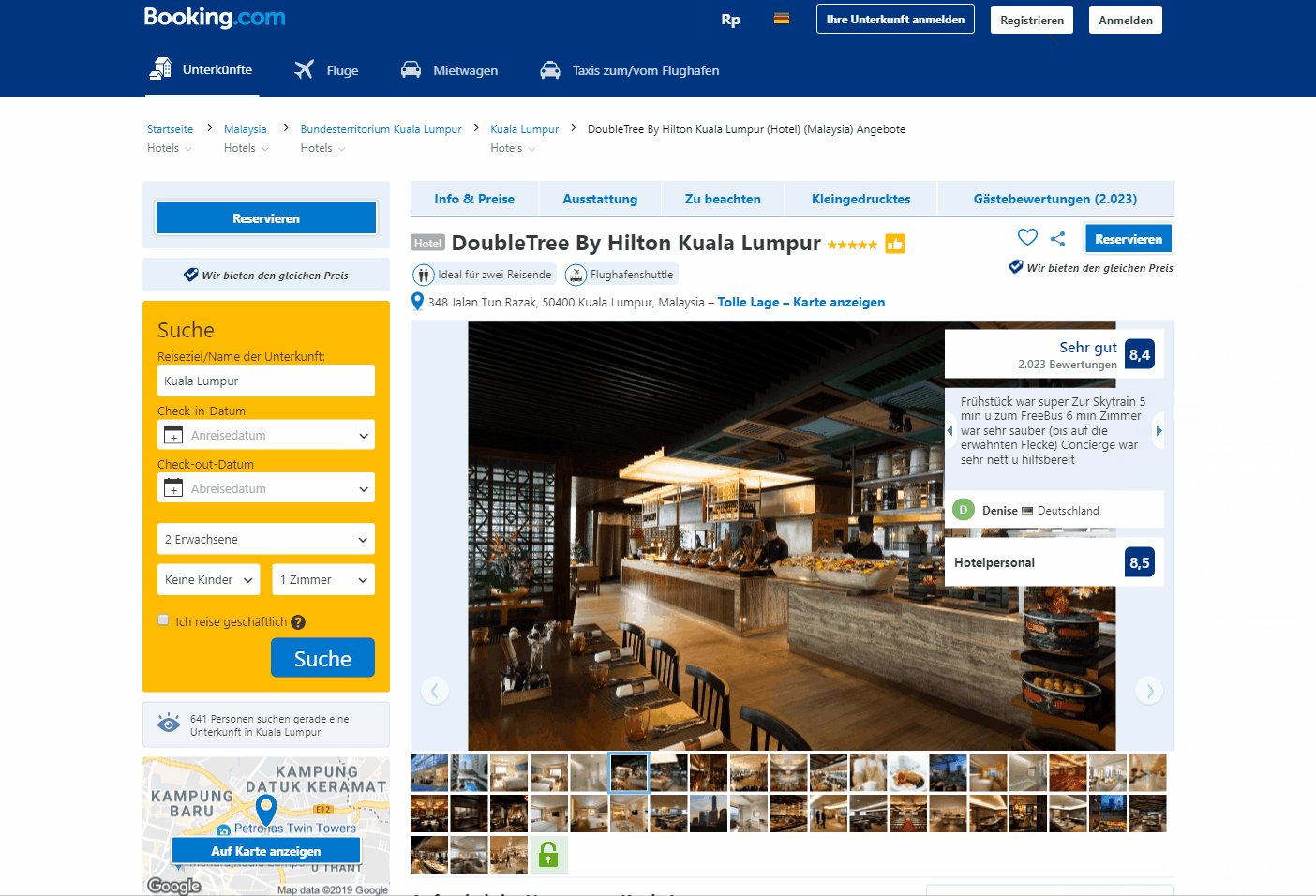
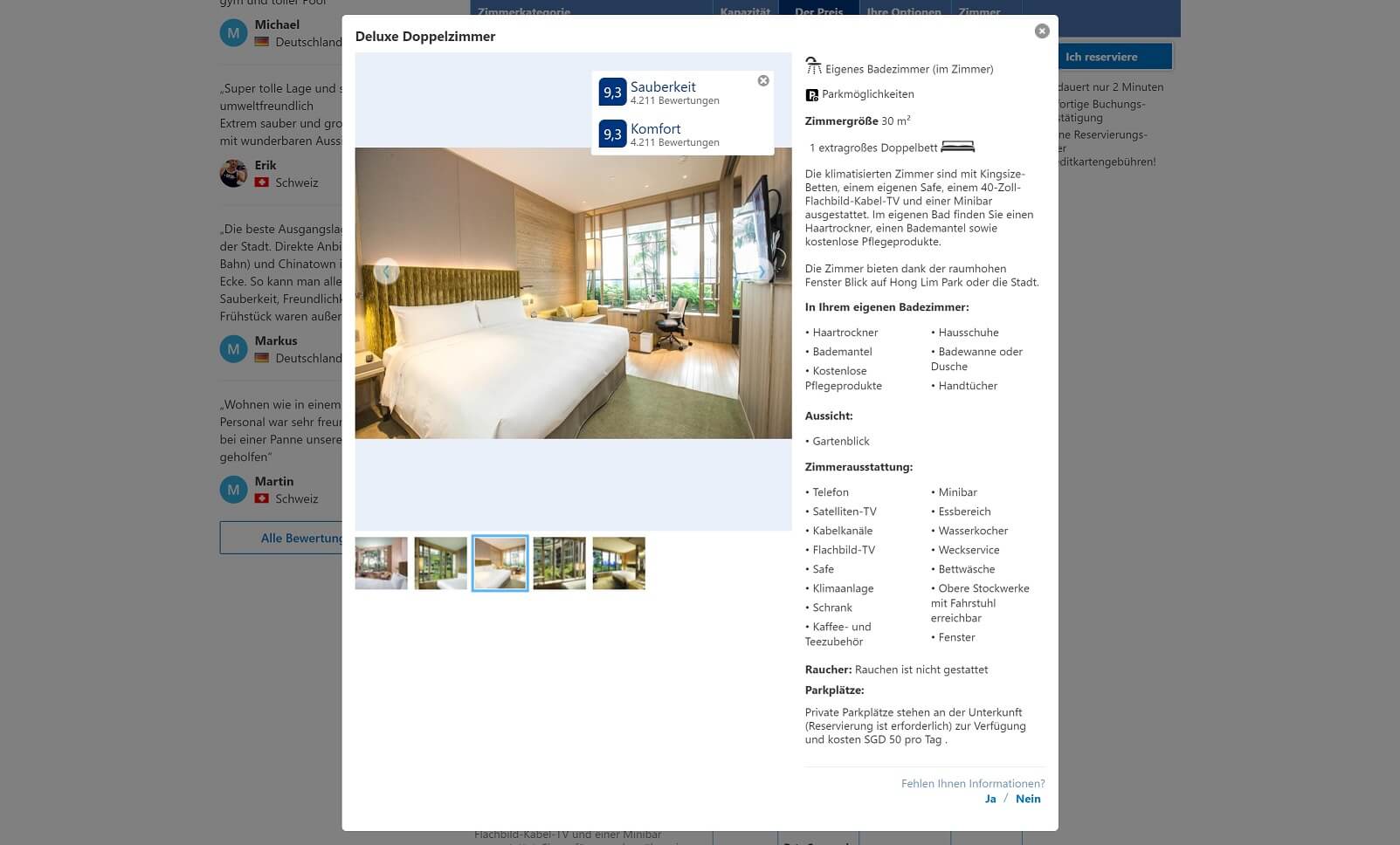
#3 Thumbnails
Eine Navigation mit Thumbnails (kleinen Vorschaubildern) sorgt für eine positive Nutzererfahrung:
Einerseits lassen sie erkennen wie viele Slides es gibt, andererseits ermöglichen Sie es auch direkt zu einem bestimmten Slide zu springen.
Beachte wie im untenstehenden Beispiel das aktuelle Vorschaubild blau umrahmt ist, um dem Nutzer die aktuelle Position zu verdeutlichen.

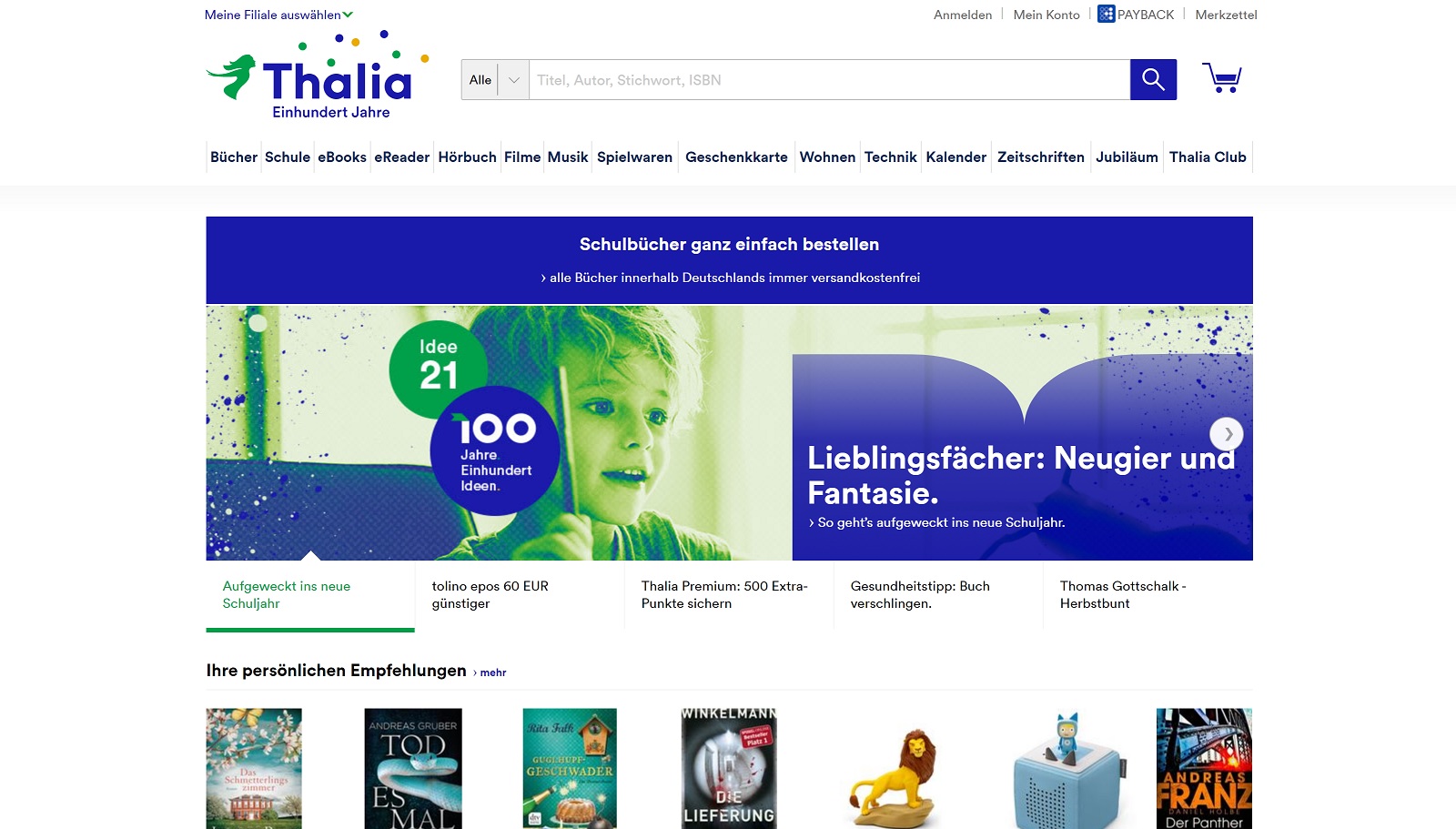
#4 Tabs
Eine weitere Möglichkeit ist die Mini-Navigation mit Tabs wie sie zum Beispiel auf Thalia.de zum Einsatz kommt.
Die Tabs geben dem Besucher einen Überblick über die dargestellten Themen und können aufgrund ihrer Größe einfach angeklickt werden.
Achte beim Einsatz von Tabs darauf, dass die Navigation above-the-fold sichtbar ist, d.h. dass sie auch ohne eine Scroll-Bewegung sichtbar ist.

SEO Optimierung
Natürlich darfst du auch bei Slidern die Optimierung für Suchmaschinen nicht vergessen.
Gib den Slide-Bildern relevante Dateinamen sowie ALT-Attribute.
Besondere Vorsicht ist bei Duplicate H1 Tags geboten: Eigentlich solltest du im Hero-Bereich gar keinen Slider verwenden. Wenn dies aber aus unternehemenspolitischen Gründen nicht anders möglich ist, stelle zumindest sicher, dass der Slider keine H1 Tags enthält, da jede Website nur über einen einzigen H1 Tag verfügen darf.
Ladegeschwindigkeit
Ein weiteres häufiges Problem ist, dass Slider aufgrund von Javascript und den Bildgrößen die Website-Performance verschlechtern.
Um die Ladegeschwindigkeit deiner Website dennoch zu optimieren, sollten nur die ersten beiden Slides geladen werden. Die Restlichen erst dann, wenn die Seite komplett geladen ist oder sobald der zweite Slide erreicht wurde.
Teste!
Wie immer gilt auch bei Slideshows: Best Practices geben uns nur Anhaltspunkte und Testideen. Bevor wir eine Best Practice final implementieren, müssen wir herausfinden, ob es auch in unserem Anwendungsfall zu einer besseren Nutzererfahrung und höheren Conversion-Rate führt.
- Finde mit Analysetools heraus wie lange die Nutzer auf der Seite verweilen und ob die Inhalte des Sliders geklickt werden.
- Überprüfe mit einem Tool zur Performancemessung, ob sich die Bildgröße und Slider-Programmierung negativ auf die Website-Geschwindigkeit auswirken.
- Finde in Usability-Tests heraus wie die Nutzer auf den Slider reagieren.
- Wenn du außerdem über ausreichend Traffic verfügst, teste mit einem A/B-Test welchen Einfluss ein Slider auf deine Conversion-Rate hat.