Erfahre in unserem ultimativen Guide alles was du darüber wissen musst wie du Bilder auf deiner Website und Landingpages effektiver einsetzen kannst, um deine Conversion-Rate zu steigern.
Kapitel 1: Verwende Bilder nicht zur Dekoration
In diesem Kapitel wirst du erfahren, wie wichtig die Relevanz von Bildern ist und warum du Bilder niemals nur zur Dekoration einsetzen solltest.
Wenn du Bilder im Marketing einsetzt, können zwei Dinge passieren:
- Einerseits Bilder können die Conversion-Rate steigern, indem sie dabei helfen mehr Aufmerksamkeit zu gewinnen, Vertrauen aufzubauen und zu überzeugen.
- Andererseits können Bilder aber auch die Conversion-Rate senken, indem sie den Besucher ablenken, verwirren oder sogar abschrecken.
Beginnen wir mit einer Aussagen, welche die meisten Designer schockieren wird:
Bilder ohne eindeutige Relevanz sind im besten Fall Platzverschwendung, im schlechtesten Fall senken diese die Conversion-Rate.
Relevanz #1: Fällt dir eine passende Bildunterschrift ein?
Werfen wir einen Blick auf folgenden A/B-Test:
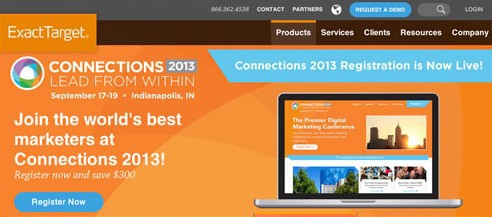
Vor ein paar Jahren hat ExactTarget eine Online-Marketing-Konferenz veranstaltet. Um Anmeldungen zu generieren, wurde folgende Landingpage erstellt:

Das Hero-Bild auf der Landingpage zeigte ein Notebook mit der geöffneten Website der Veranstaltung.
Dieses Bild ist zwar nicht komplett irrelevant, aber es erweckte den falschen Eindruck, dass es sich dabei um eine virtuelle Konferenz anstatt eines Live-Events handeln würde.
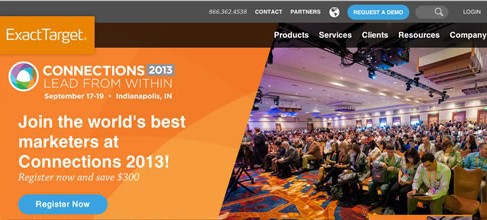
ExactTarget ersetzte daraufhin das Notebook mit einem Bild einer Konferenz wie in der untenstehenden Variante zu sehen ist:

In einem A/B-Test wurden mehr als 11.000 Besucher für jede Version getestet.
Das Ergebnis? Die Variante schlug das Original um 40,18%. Was wahrscheinlich daran lag, dass die Aussage des neuen Bildes genau das zeigte, was die Besucher haben wollten: Eine gut besuchte Live-Konferenz.
Tatsächlich ist es ziemlich einfach irrelevante Bilder zu vermeiden, indem du dir eine Bildunterschrift einfallen lässt. Wenn dir keine passende Überschrift einfällt, dann solltest du das Bild entfernen.
Relevanz #2: Entferne den kompletten Text
Einen weiteren sehr guten Tipp habe ich bei einem Vortrag auf Bali von Conversion-Experte Nils Kattau erhalten:
Entferne allen Text und schau dann, ob die Website immer noch klar ist.
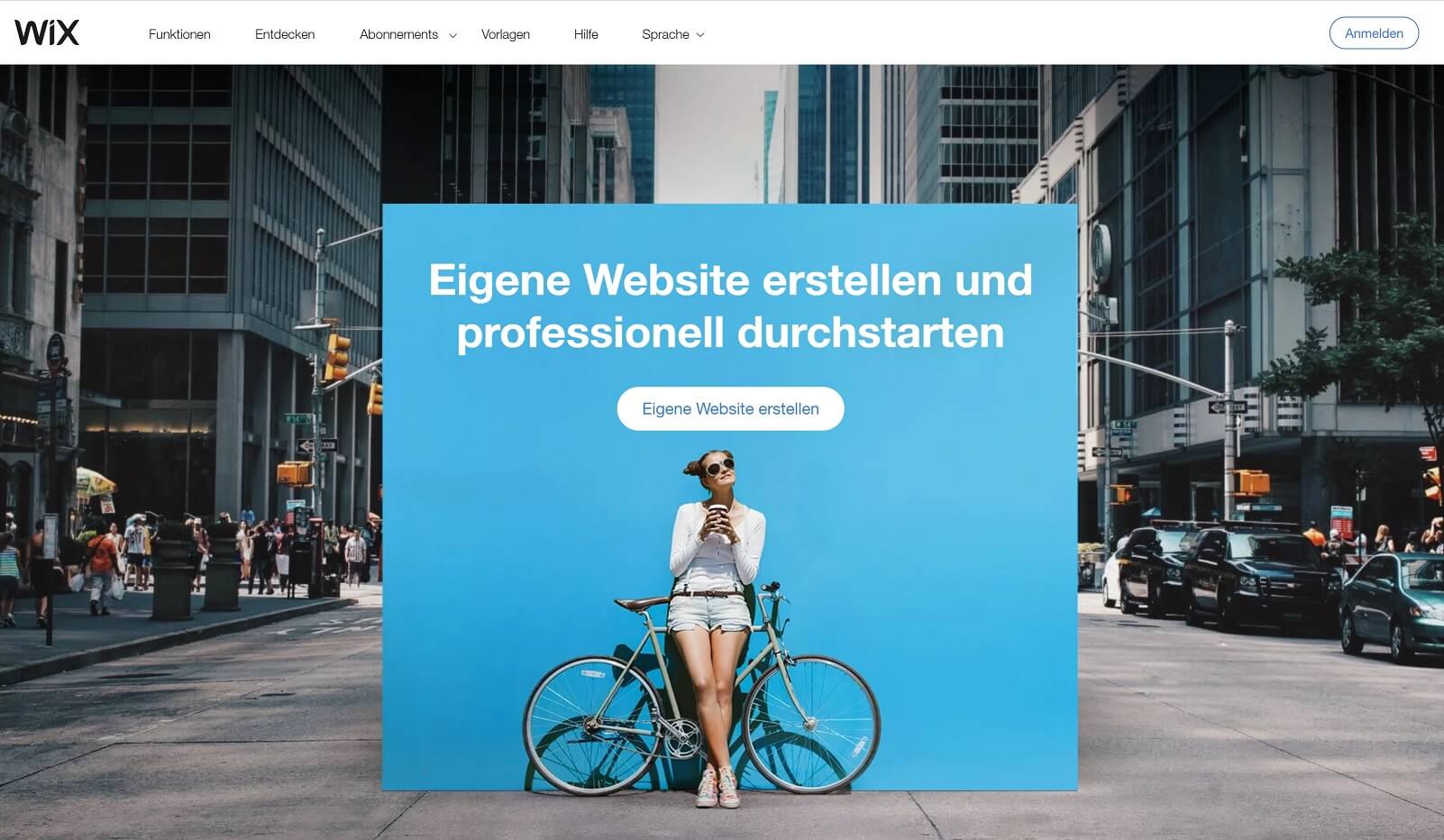
Er führt folgendes Negativ-Beispiel des Website-Builders Wix an:

Was hat die Frau mit dem Kaffeebecher und dem Fahrrad mit der Erstellung einer Website zu tun? Schaut nicht aus wie jemand aus der Zielgruppe der Selbstständigen und Unternehmer, die den Website-Baukasten nutzen würden.
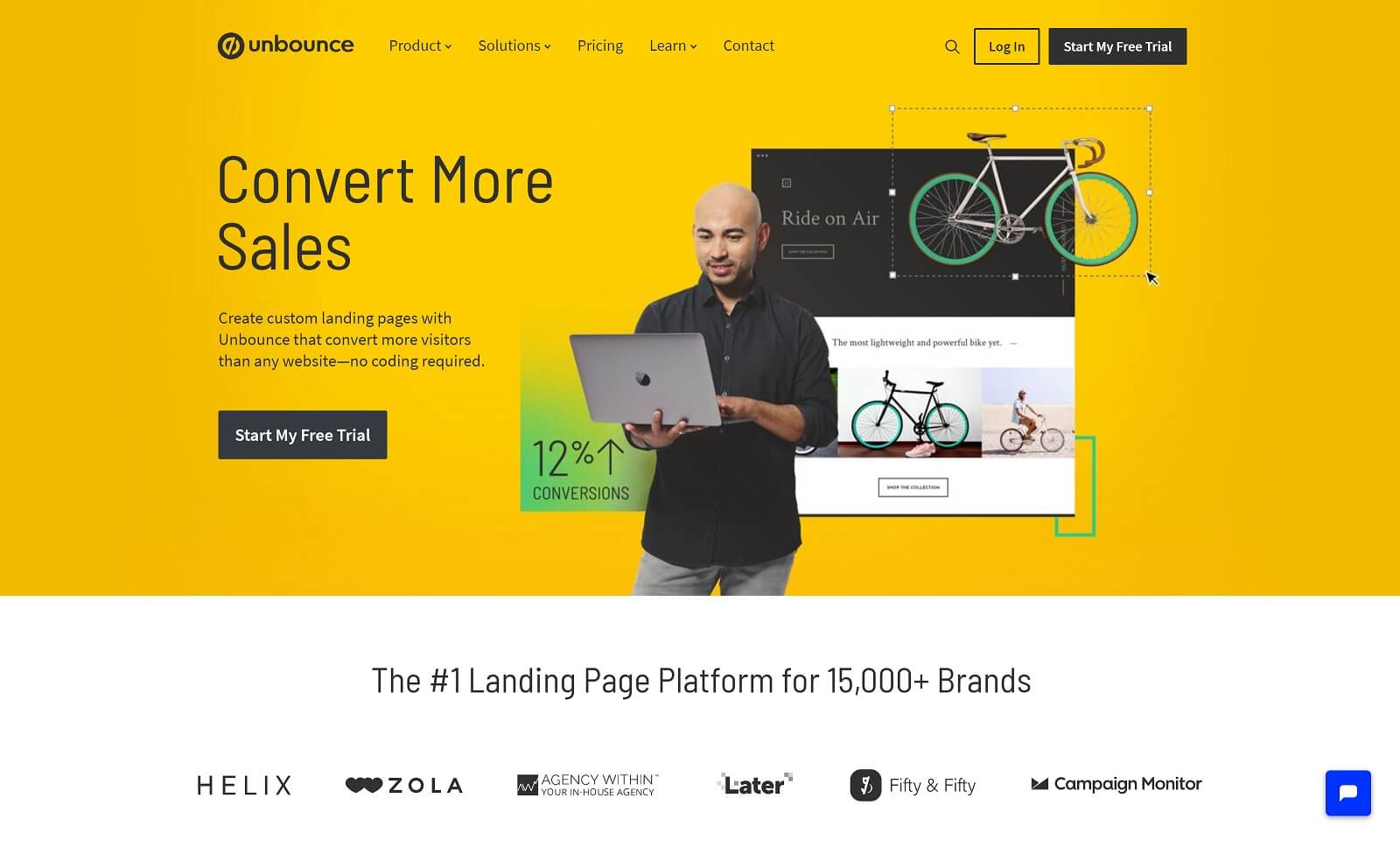
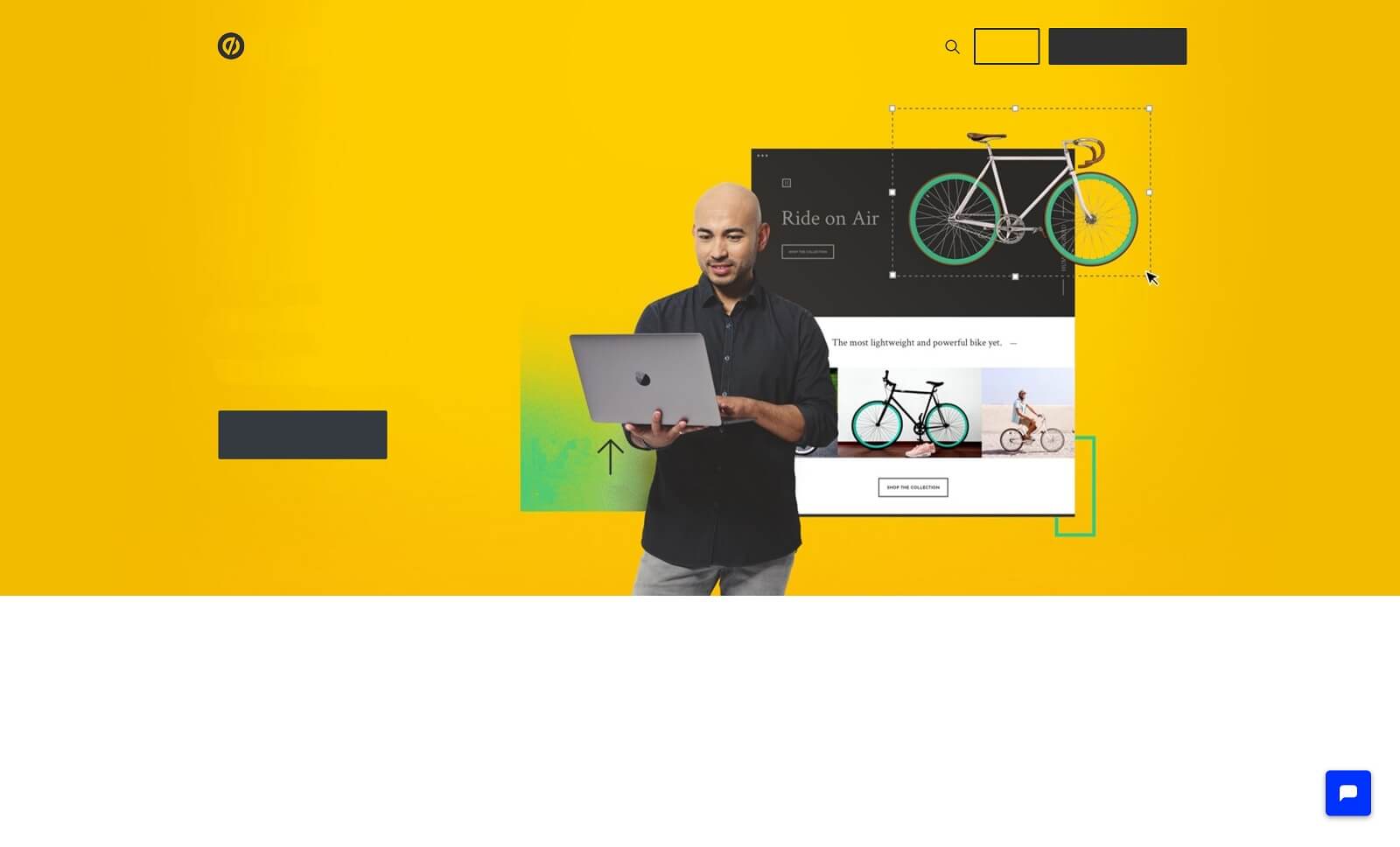
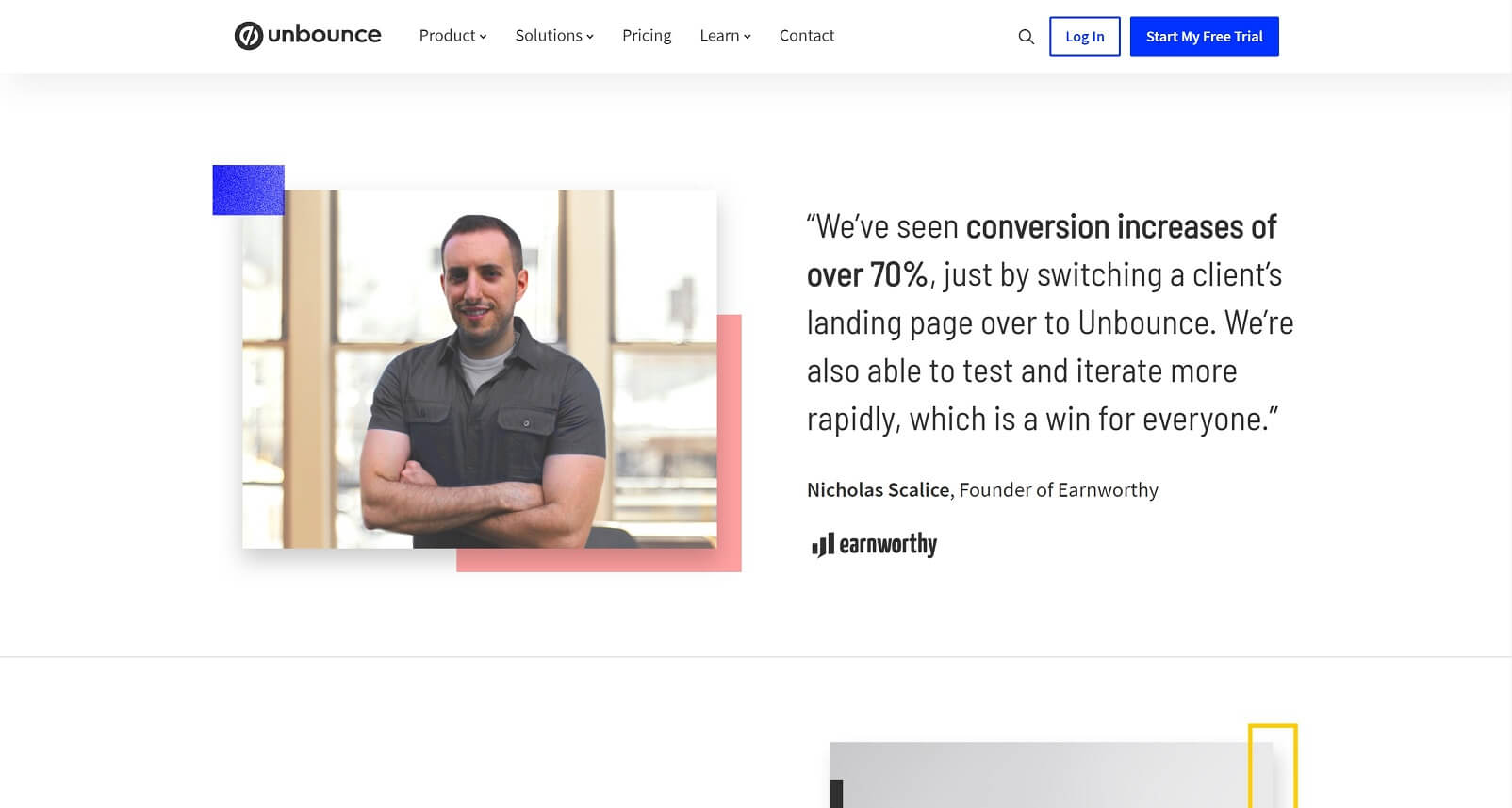
Schauen wir uns stattdessen das Landingpage A/B Testing Tool Unbounce an:

Auch hier haben wir ein Fahrrad. Unbounce löst das ganze sehr gut und wählt ein Hero-Bild, welches das Produkt zeigt: Ein Mann mit einem Notebook in der Hand, im Hintergrund eine Website und einen Mauszeiger, der die Größe eines Bildes verändert.
Kommen wir nun zum Test: Entfernen wir den kompletten Text.

Auch ohne die Überschrift ist immer noch klar, worum es sich hier handelt. Zu sehen ist immer noch ein Mann mit Notebook, der eine Website bearbeitet.
Relevanz #3: Kommuniziere den Hauptvorteil mit Bildern
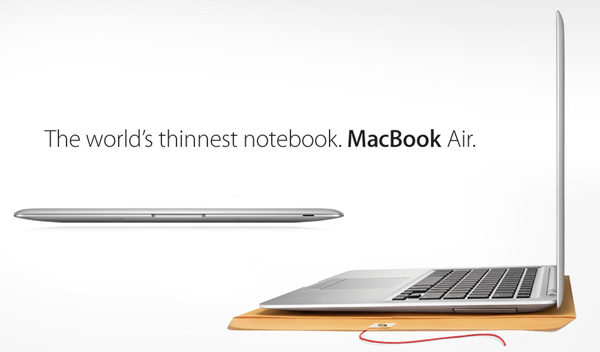
Werfen wir dazu einen Blick auf das Marketing des MacBook Air:

Weißt du warum dieses Bild so genial ist?
Das MacBook Air kann zwar bei der Leistungsfähigkeit nicht mithalten. Dafür war es damals das dünnste Notebook der Welt.
Wie kann man das Hauptfeature besser darstellen, als dass man das Notebook im Zusammenhang mit einem Briefumschlag zeigt?

Der Briefumschlag hat zwar nichts mit dem Produkt selbst zu tun, aber er verdeutlicht wie dünn, klein und leicht das MacBook Air ist – und das war der Grund warum es gekauft wurde.
Deshalb frage dich:
Was ist der Hauptgrund warum jemand dein Produkt kauft?
Sobald du die Antwort kennst, zeige es mit einem oder mehreren Bildern.
Entscheidend ist auch, dass die Aussage eines Bildes sofort erkenntlich ist. Du willst um jeden Preis verhindern, dass der Besucher erst seine grauen Zellen anstrengen und nachdenken muss, um die Bedeutung zu verstehen. Bilder, die nicht leicht verständlich sind, verwirren und bremsen den Lesefluss – was es absolut zu vermeiden gilt.
Checkliste Kapitel 1
- Verwendest du relevante Bilder mit einer klaren Aussage, sodass du für jedes Bild eine passende Bildunterschrift finden könntest?
- Selbst wenn du den kompletten Text entfernen würdest, versteht ein Besucher immer noch worum es auf dieser Seite geht?
- Verwendest du ein Bild, welches den Hauptvorteil kommuniziert, warum jemand das Produkt kaufen sollte?
- Ist die Aussage eines Bildes sofort verständlich oder muss man zuerst seine grauen Zellen bemühen, um die Bildaussage zu verstehen?
Kapitel 2: Zeige Menschen
Steigern Bilder von Menschen auf der Landingpage die Conversions? Was gilt es zu beachten, wenn man Bilder von Menschen verwendet?
Schon in der Vergangenheit Fotos von Personen in der Werbung eingesetzt, um die Anzeigen effektiver zu machen.
Denken wir beispielsweise
Menschen bekommen aufmerksamkeit. Eye Tracking
Füge Fotos von wichtigen Personen hinzu
Egal ob du eine Website für einen Großkonzern oder ein Kleinunternehmen optimieren möchtest,
… du solltest fast IMMER ein Foto von wichtigen Personen und dem Team hinzufügen.
Menschen machen gerne mit anderen Menschen Geschäfte – und nicht mit gesichtslosen Unternehmen.
Menschen wollen Geschäfte mit anderen Menschen machen, welche sie kennen, mögen und vertrauen.
Betrachten wir das ganze einmal so:
Würdest du von jemandem etwas kaufen, der eine Maske trägt?
Ich würde das nicht tun.

Anstatt dein Unternehmen hinter einer gesichtslosen Maske zu verstecken, nutze im Marketing Fotos vom Geschäftsführer, wichtigen Personen und dem Team, um deine Conversion-Rate zu steigern.
Ohne die Persönlichkeit Steve Jobs, wäre Apple heute nicht das Unternehmen welches es heute ist. Ohne öffentlich wirksame Gesicht von Elon Musk würde Tesla heute nicht die mediale Aufmerksamkeit bekommen.
Mehr dazu später in Kapitel 3 in welchem wir über authentische Fotos sprechen werden.
Nutze die Blickrichtung, um Aufmerksamkeit zu lenken
Es gibt gewisse Reize, denen wir Menschen einfach nicht widerstehen können.
- Wir können beispielsweise nicht widerstehen dem Blick anderer Menschen zu folgen
- Wir können nicht widerstehen dahin zu sehen wohin ein Pfeil zeigt
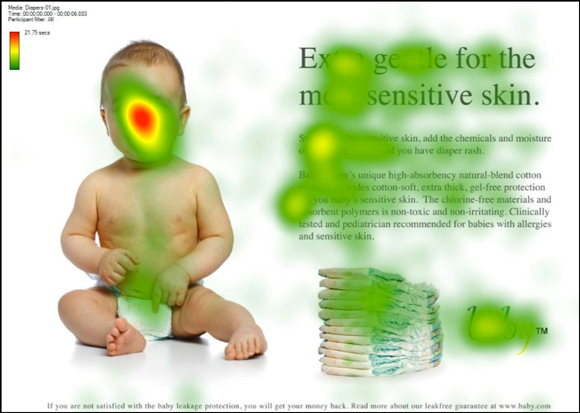
Wirf einen Blick auf untenstehende Heatmap: Wie du sehen kannst schaut das Baby den Leser direkt an, weshalb das Baby die meiste Aufmerksamkeit auf sich zieht.

Wenn das Baby allerdings den Text rechts ansieht, wird der Blick und die Aufmerksamkeit des Lesers ebenso auf den Text gelenkt.

Verwende die Macht eines Lächelns
Menschen werden von lächelnden Menschen angezogen. Das ist auch der Grund warum man in der Werbung fast nur glückliche Menschen sieht. Wir wollen die schönen Seiten des Lebens sehen, nicht die traurigen.
Aus der Neurowissenschaft wissen wir, dass ein Lächeln eine Person sympathischer, attraktiver und liebenswürdiger macht. Ebenfalls erscheint eine lächelnde Person vertrauenswürdiger.
Ernst vs. Lächeln
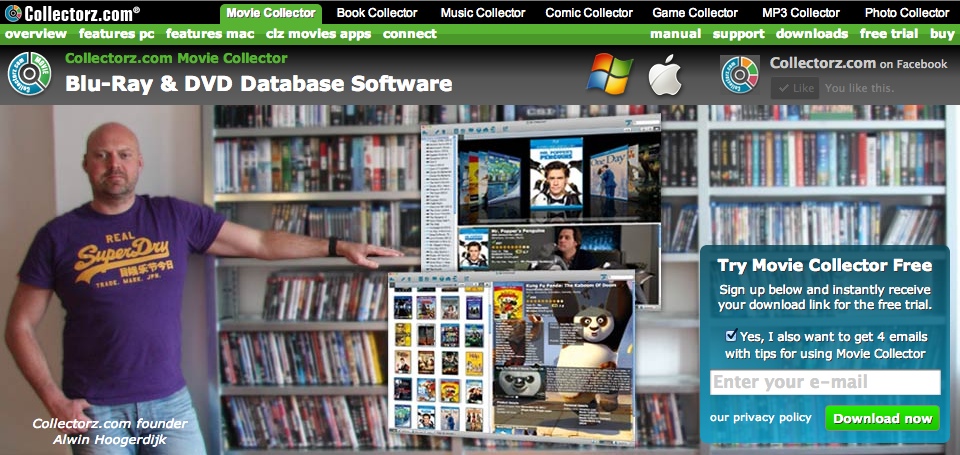
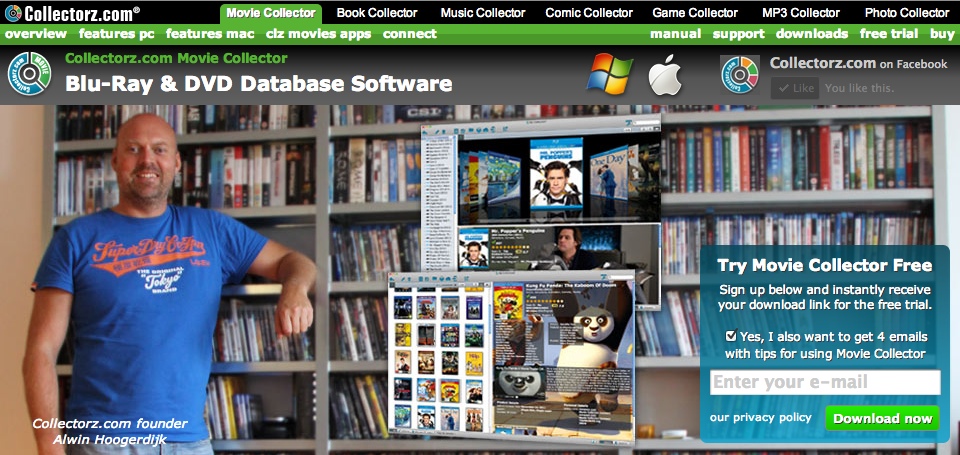
Untermauert wird das von diesem A/B-Test

Der Kommentar „that is one angry dude“ auf der Facebook-Fanpage brachte Gründer Alwin zum Nachdenken: Welchen Einfluss würde es wohl haben, wenn er stattdessen ein freundlicheres Bild von sich verwenden würde?

Während eines fünfwöchigen A/B-Test generierte die lächelnde Variante 9,9% mehr Umsatz als das ernste Original.
Verwende Fotos neben Referenzen
Echte Fotos neben Referenzen können deren Überzeugungskraft stärken – im Gegensatz zu Referenzen ohne Fotos.
Besonders hervorzuheben ist hier folgende Tatsache: Je authentischer ein Foto ist, desto effektiver ist es (im Gegensatz zu ‚professionellen‘ Fotos).

Wenn du noch keinen menschlichen Note auf deiner Seite hinzugefügt hast, die tatsächlich einen Wertsteigerung bedeutet, dann solltest du dies testen.
Checkliste Kapitel 2
- Wenn es inhaltlich passend ist, hast du eine Seitenvariante mit Fotos von Menschen getestet?
- Sind auf diesen Fotos Menschen zu sehen, die deine Zielgruppe ansprechen bzw. ähnlich sind? (Alter, Geschlecht, Kleidungsstil, etc.)
- Verwendest du Fotos von lächelnden Personen?
- Ist die Körpersprache der Personen positiv?
- Verwendest du authentische Kundenfotos neben Referenzen?
Kapitel 3: Stock-Fotografie vs. authentische Fotos
Warum du in der Regel keine Fotos aus Bilddatenbanken verwenden und stattdessen einen Fotografen engagieren solltest.
Wir alle kennen sie.
Stock-Fotografie aus Bilddatenbanken wie diese:

Oder diese:

Wenn du einmal einen Blick in deine eigenen Marketingmaterialen wirfst, wirst du sicherlich auch das ein oder andere gekaufte Stockfoto finden.
Warum?
Es ist eine Herausforderung Fotos von deinem Team, deinen Maschinen und deinem Unternehmen zu machen. Es gibt ein paar Hürden, die zu überwinden sind, wohingegen man Stockfotos deutlich einfacher und schneller bekommt.
Das Problem daran ist, dass Marketer dabei meistens nur einen Blick für das mögliche Negativ-Szenario haben: „Dieses Stockfoto ist gar nicht mal so schlecht und wird meine Conversion-Rate schon nicht senken.“
Aber wenn wir eine Killer-Landingpage erstellen möchten, sollten wir nicht daran denken, was unserer Conversion-Rate „nicht schaden“ würde; stattdessen sollten wir Fotos einsetzen, die unsere Conversion-Rate steigern können.
Das Problem an Stockfotos ist Folgendes: Sie sind nicht authentisch.

Wenn wir ein Bild hinzufügen, sollte es eines dieser drei Dinge tun:
- Klarheit bringen
- Angst reduzieren
- Überzeugungskraft steigern
Im Allgemeinen erzielen Stockfotos keinen dieser drei Faktoren.
Wer Stockfotos verwendet, lügt seine Besucher sogar an.
Arbeitet die wunderschöne Kundendienstmitarbeiterin für dein Unternehmen? Nein.
Kunden verbinden Authentizität mit Vertrauen. Wenn du nicht authentisch bist, warum sollten sie dir vertrauen?
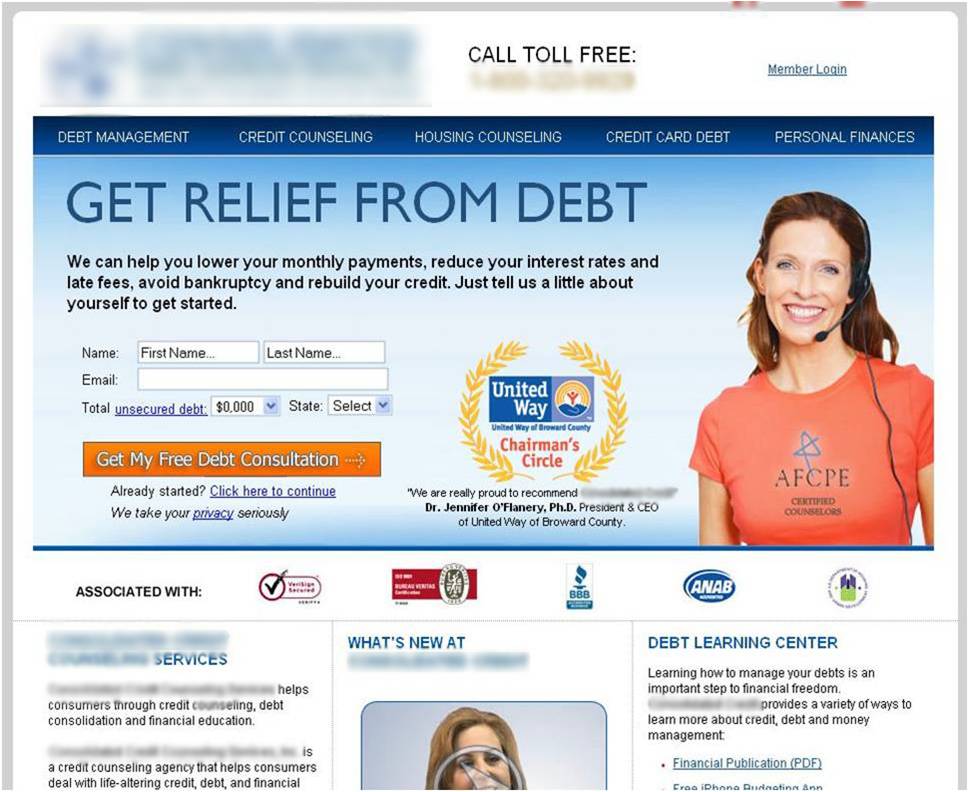
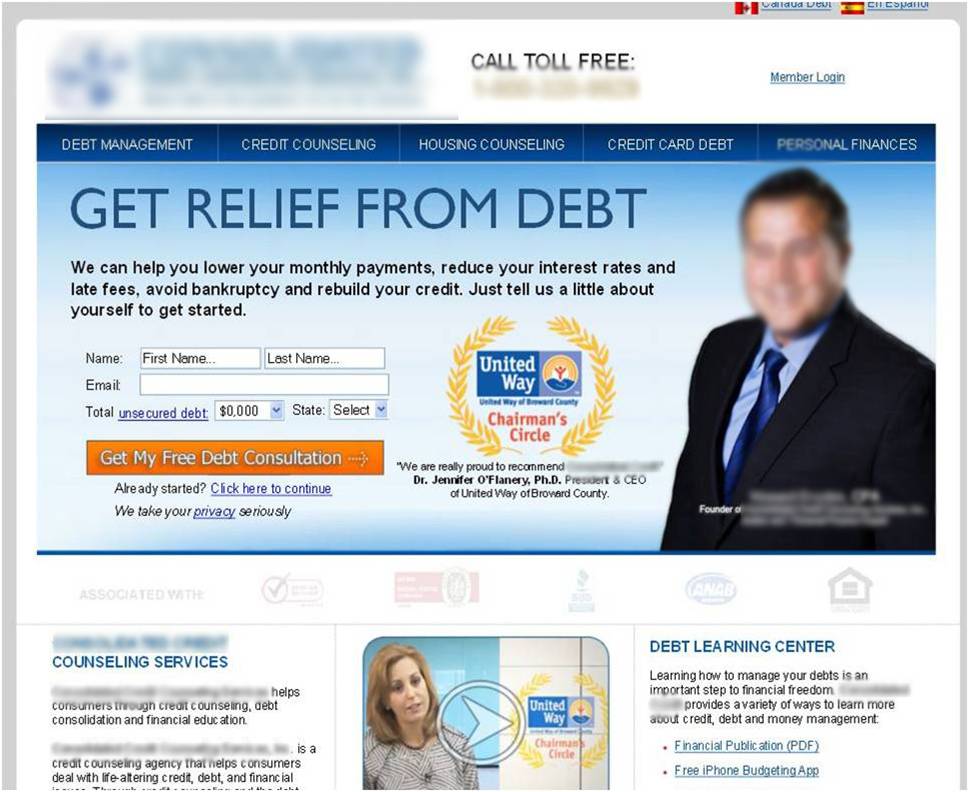
Hier ist ein A/B-Test, der diesen Punkt verdeutlicht:

In einer Variante B wurde das Stockfoto der Kundendienstmitarbeiterin durch ein Foto des Gründers ersetzt.

Das Bild des Fotomodels mag zwar ästhetisch schöner sein als das Foto des Gründers, aber es fehlt Authentizität.
Das Resultat? Die Variante B mit dem Foto des Gründers erhöhte die Anmeldungen um 34,7% bei einem Signifikanzniveau von 95%.
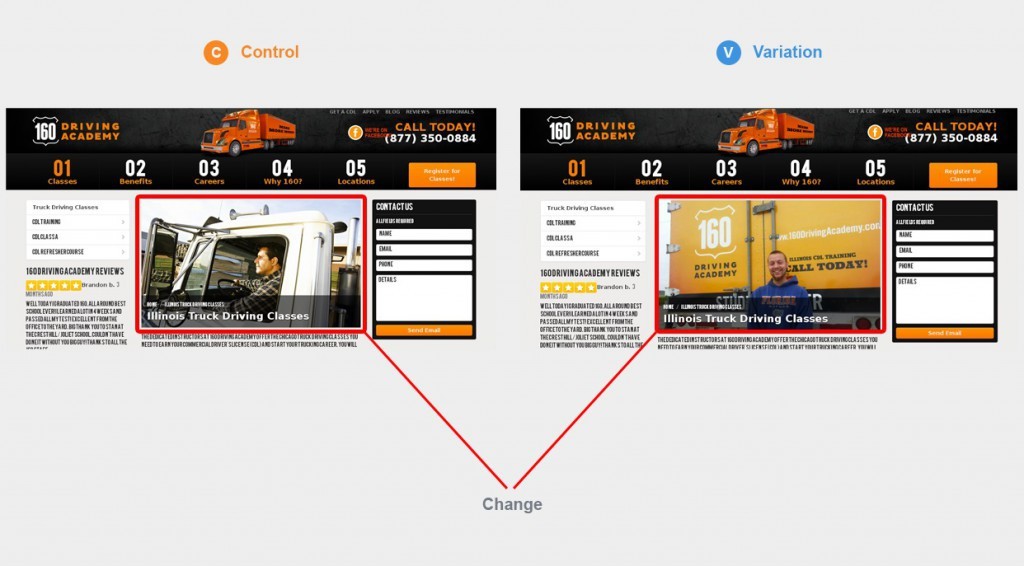
Ein weiteres Fallbeispiel liefert eine LKW-Fahrschule. Um diese zu kontaktieren nutzen Besucher vor allem das Kontaktformular auf der Homepage oder riefen bei der prominent platzierten Telefonnummer an.
Um die Conversion-Rate zu steigern, wurde das generische Stock-Foto eines LKW-Fahrers durch ein Foto eines echten Fahrschülers ersetzt.

Es geht immer um die Relevanz
Versetzen wir uns einmal kurz in einen potentiellen Fahrschüler hinein:
Er startet ein Google Suche. Klickt auf ein Suchergebnis und landet auf der Website der 160 Driving Academy.

In seinem Kopf tummeln sich einige Fragen, z.B.: „Wie schaut die Fahrschule aus?“ oder „Ist es eine gute Fahrschule?“
Das generische Bild eines LKW-Fahrers sagt nicht viel aus.
Hingegen zeigt das Bild auf der rechten Seite einen großen Lastwagen mit individuellem Branding. Davor steht ein Mann, der wie ein zufriedener Fahrschüler aussieht.
Das zweite Foto erweckt den Eindruck, dass es sich dabei um eine etablierte Fahrschule handelt. Auch kann sich ein potentieller Fahrschüler den Lastwagen vorstellen in welchem er die Fahrstunden nehmen wird.
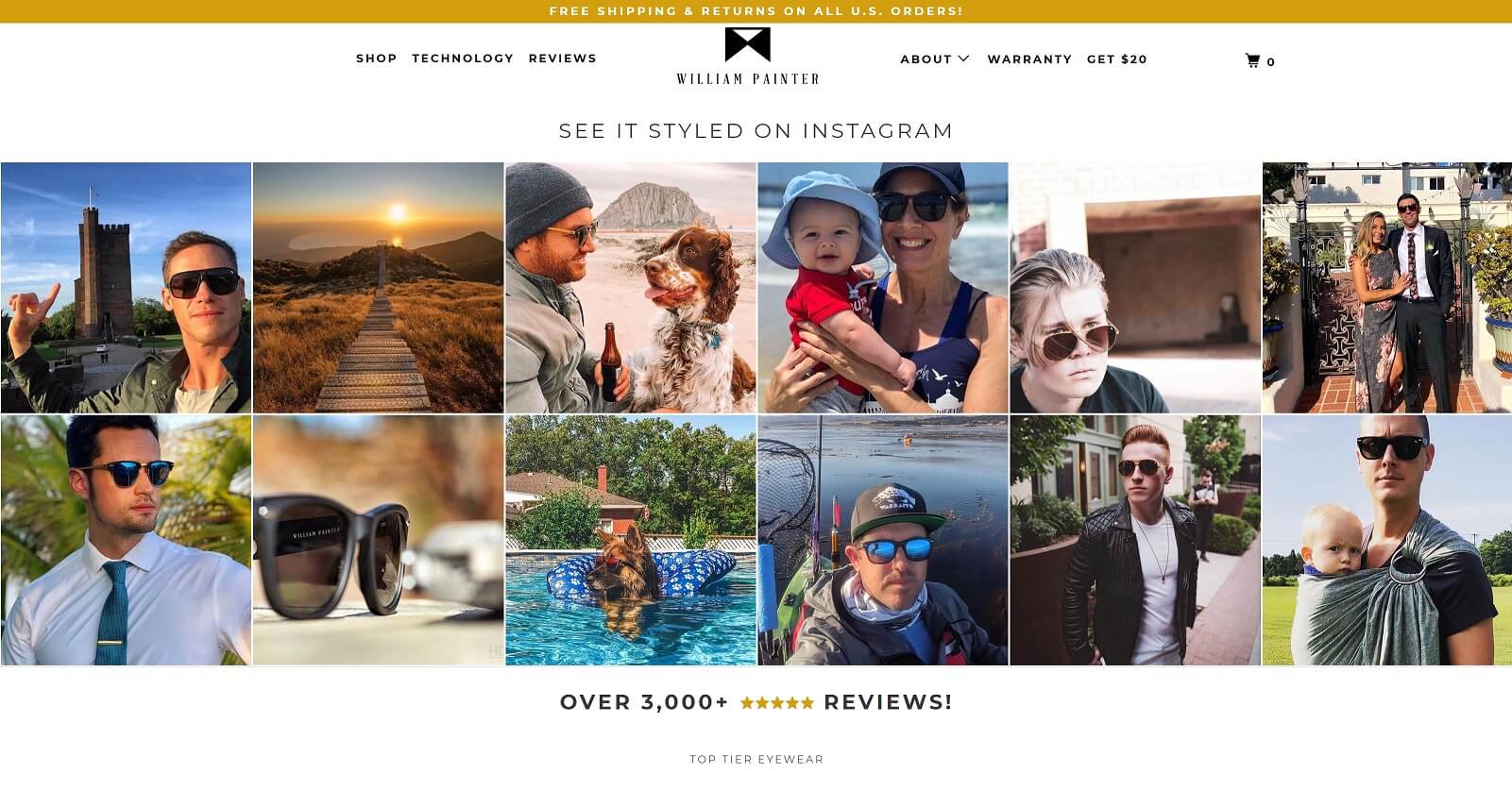
User-Generated-Content vs. Stock-Fotos
Erhalte wertvollen Content von deiner Community oder von Influencern.
Bllush hat dazu einen interessanten Artikel mit einigen Fallbeispielen verfasst, welcher den positiven Effekt von User Generated Content zeigt.
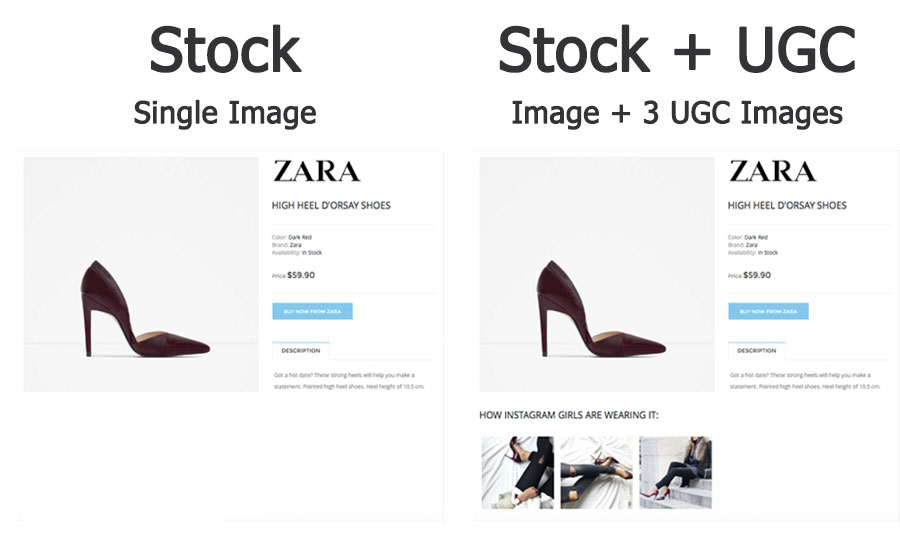
Eines der Beispiele ist ein E-Commerce-Landingpage-Test auf Zara.com.

Der Traffic stammte in diesem A/B-Test von Google Ads. 50% der Besucher sahen die Variante links, 50% die Variante rechts.
Das Ergebnis? Bei der Variante links fügten nur 1,4% der Besucher den Schuh zum Warenkorb hinzu. Bei der Variante rechts sind es dagegen 5,31%. Das ist ein Unterschied von fast 4x!
Was lässt Fernsehwerbung besser funktionieren? Schauspieler, Models oder zufällige Personen wie in der Fielmann-Werbung, die das Produkt nutzen oder sich sogar positiv darüber äußern.
Warum funktioniert das so gut?
Menschen wollen eine dritte Meinung. Sie wollen sich sicher fühlen bevor sie etwas kaufen. Sie wollen überzeugt sein. Sie wollen keine falsche Entscheidung treffen. Wenn sie sehen, dass andere mit dem Produkt glücklich sind, werden sie überzeugt.

Wenn deine Website Bilder von glücklichen Kunden hat, steigert deine Conversion Rate.
Ein Kaufinteressent kann sich selbst vorstellen sehen wie er das Produkt nutzt, wenn er einen anderen Kunden sieht wie er das Produkt oder den Service nutzt.
Höre auf Stock-Fotos zu verwenden. Sie reduzieren das Vertrauen auf deiner Website und nehmen wertvollen Platz weg, welcher stattdessen durch eigene, aussagekräftige Fotos genutzt werden sollte.
Checkliste Kapitel 3
- Kannst du Stock-Fotos durch eigene, relevantere und authentischere Fotos ersetzen?
- Wenn das nicht möglich ist, kannst du die Stock-Fotos so bearbeiten, dass diese nicht als Stockfotos erkennbar sind?
- Hast du ein Bild des Gründers bzw. Geschäftsführers hinzugefügt?
- Nutzt du User Generated Content, um noch authentischer zu wirken?
- Zeigst du wie Kunden das Produkt verwenden?
- Hast du einen A/B-Test geplant, in welchem sich eine prominente Person positiv über das Produkt äußert?
Kapitel 4: Platzierung, Kontrast und Größe sind entscheidend
Wie Lesefluss und Lesbarkeit die Conversion steigern.
Der natürliche Lesefluss existiert in einer sehr bestimmten Abfolge. Zuerst richten wir unsere Aufmerksamkeit auf ein Bild, danach lesen wir die Headline, Unterschrift, etc.
Platzierung und Lesefluss
Wir tun es absichtlich oder unabsichtlich: Jedes Mal wenn wir etwas designen, erschaffen wir einen Lesefluss. Der Schlüssel zum Erfolg ist hier zu wissen wie man diesen Lesefluss steuern kann, um seine Ziele zu erreichen.
Wie schafft man das? Stellen wir uns dazu diese drei Fragen:
- Worauf wird sich das Auge unserer Besucher zuerst fokussieren?
- Welches Element beeinflusst worauf sich deren Aufmerksamkeit als nächstes richten wird?
- Können wir die visuelle Hierarchie unserer Seiten so designen, dass wir den Lesefluss steuern können?

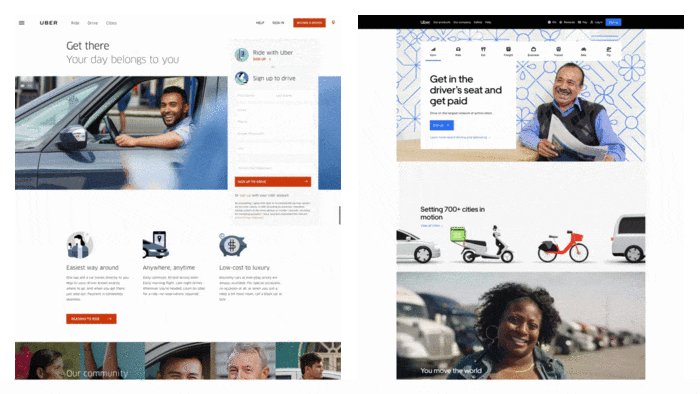
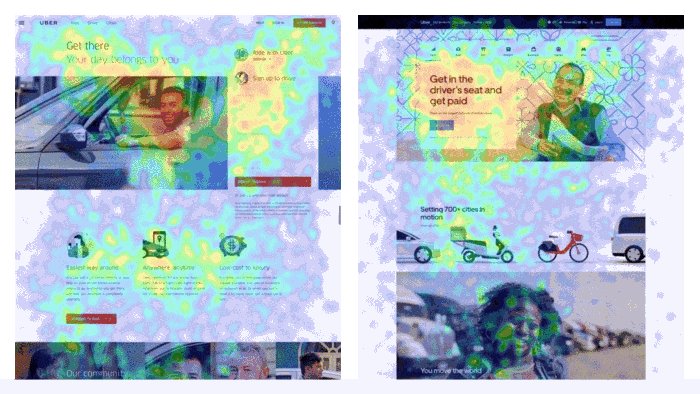
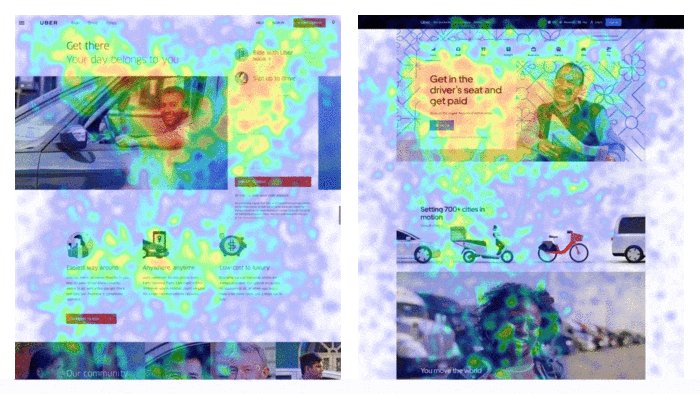
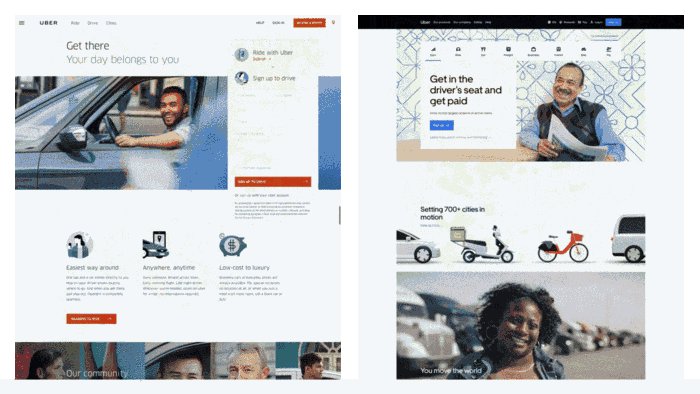
In der Kontrollvariante A links ist das Hero-Bild links und das Anmeldeformular rechts positioniert. Außerdem blickt der Fahrer den Websitebesucher direkt an.
Wie durch das Eye-Tracking ersichtlich wurde, erhält der Fahrer bei diesem Design mehr Aufmerksamkeit als das Anmeldeformular.
In der Variante B wurde das Anmeldeformular links positioniert und das Foto einer Person gewählt, welche das Formular ansieht. Dadurch erhält die Überschrift und der CTA-Button mehr Aufmerksamkeit.
Optimiere für mobile Geräte
Nur weil ein Bild gut auf dem Desktop aussieht, heißt das noch lange nicht, dass es auch auf kleineren, mobilen Geräten gut funktioniert.

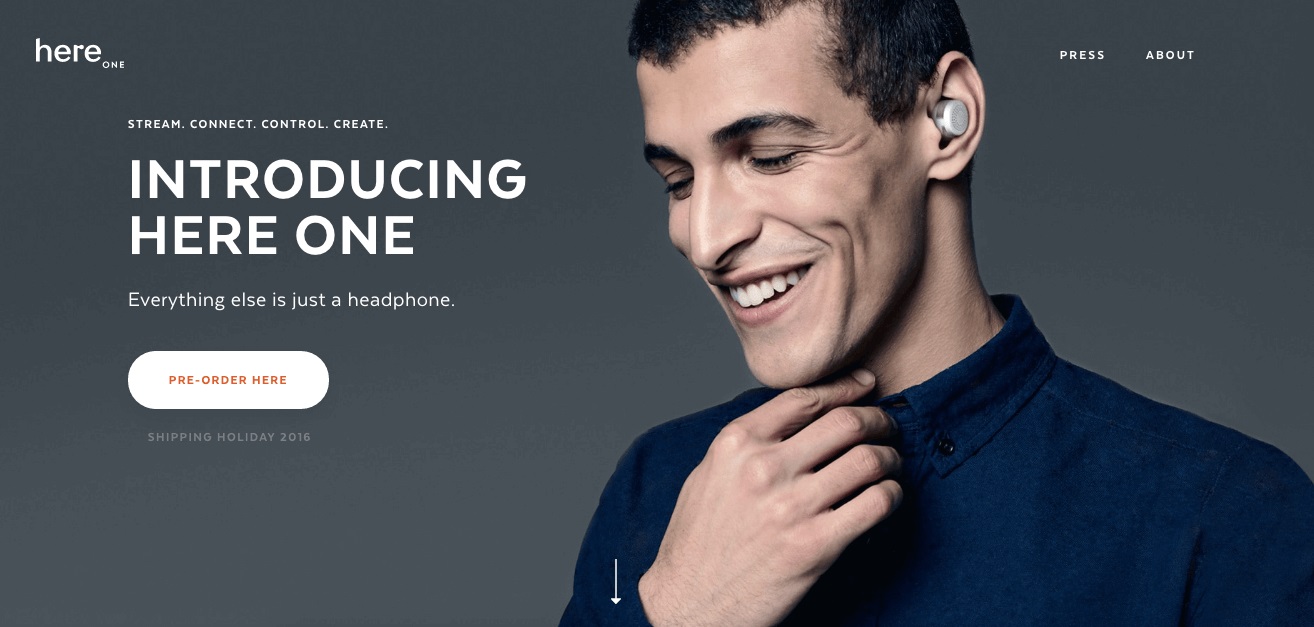
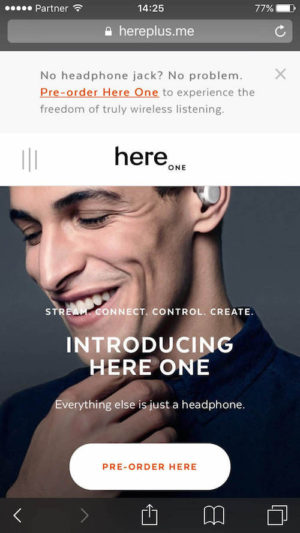
Das Herobild des „Here One“ (ein smarter In-Ear-Kopfhörer) macht einiges richtig: Blick in Richtung Text. Das Produkt wird im Ohr eines Anwenders gezeigt. Der Text ist auf dem grauen Hintergrund sehr gut lesbar.

In der mobilen Version schaut es dagegen komplett anders aus:
Die hellen Farben des Hintergrunds schränken die Lesbarkeit des Texts stark ein. Das Produkt verschwindet nun abgeschnitten am oberen Rand. Und es ist nicht mehr sofort ersichtlich, um welches Produkt es sich hier überhaupt handelt.
Um auch auf Mobilgeräten eine hohe Conversion-Rate zu haben, stelle sicher, dass …
- Das Bild auch auf für mobile Nutzer einen Sinn ergibt
- Das Bild nicht vollständig die Seite dominiert
- Wichtigen Content nicht „below the fold” verschiebt
Hoher Kontrast
Eigentlich selbstverständlich – und doch von vielen Designern ignoriert:
Wenn man Text auf ein Hintergrundbild packt, muss sicher gestellt werden, dass der Text gut lesbar bleibt.

Achte bei der Auswahl eines Bildes darauf, dass Elemente über dem Bild gut lesbar bleiben. Alternativ kannst du mit Bildbearbeitungsprogrammen und anderen Tricks den Text besser lesbar machen.
Checkliste Kapitel 4
- Platzierung: Nimmt das Bild wertvolle Aufmerksamkeit weg? Dominiert das Bild den Fokus oder lenkt das Bild den Fokus auf wichtige Elemente wie die Überschrift oder einen Call-To-Action?
- Bildschirmgrößen: Sind die Bilder sowohl für Desktop, als auch für Mobilgeräte optimiert?
- Hoher Kontrast: Text gut lesbar?
- Vermeidest du Slider?
- Schnelle Ladezeit: Ist die Auflösung der Bilder angemessen und wurde die Datei komprimiert?
Kapitel 5: Statische Produktfotos vs. Produkt in Verwendung
Hierbei handelt es sich um eine uralte Debatte: sollte man besser Fotos vom Produkt oder der Verwendung zeigen?
Idealerweise sollte man beides tun, allerdings ist der Platz bei manchen Landingpages begrenzt und wir müssen priorisieren. Lies hierzu unseren Artikel zur optimalen Landingpage-Länge.
Ob ein Produktbild oder ein Bild vom Produkt in der Verwendung besser konvertiert, ist wie immer von vielen Faktoren abhängig, weshalb man auch hier wieder testen, testen und noch mehr testen muss.
Die folgenden Fallbeispiele geben uns aber wertvolle Anhaltspunkte.
Zeige den Produktvorteil
Wenn du die Aufgabe hättest eine Urlaubsreise zu bewerben, würdest du wunderschönen Strände, leckeres Essen und glückliche Menschen zeigen – nicht die lange Schlange vor der Sicherheitskontrolle am Flughafen und nicht das Flugzeug mit dem schreiende Baby in der Reihe vor dir in der vollgepferchten Economy-Class.
Du zeigst das Ziel, nicht den Weg dahin.
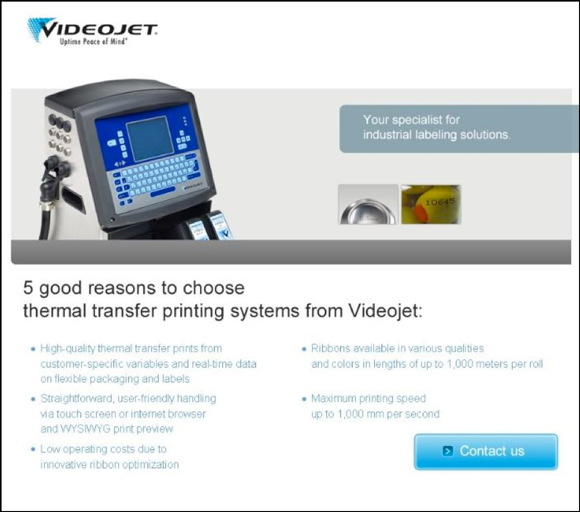
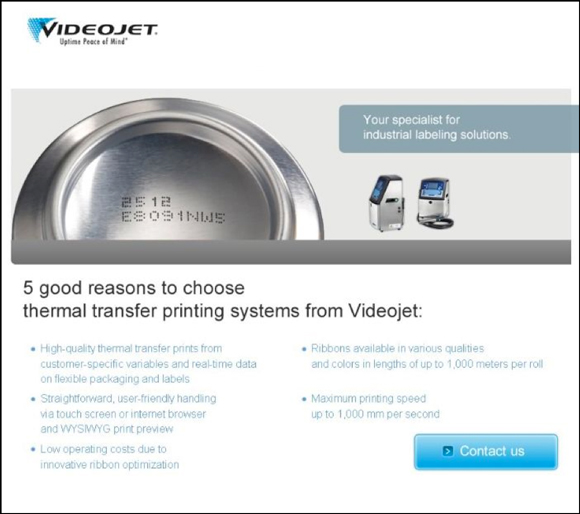
Dieses Fallbeispiel eines Industriedruckers veranschaulicht das weiterhin.

Wenn du bisher ein Produktbild verwendet hast, ist es nun an der Zeit den Vorteil des Produkts zu zeigen.

Die Variante zeigt prominent als Herobild die erfolgreiche Anwendung des Industriedruckers mit dem Buchstaben/Zahlencode und steigerte damit die Formularanfragen um 37.2%.
Ich kann es nur noch einmal wiederholen:
Ein Bild ist nur so stark wie die Nachricht, welche von diesem transportiert wird.
Zeige Produkte im Kontext
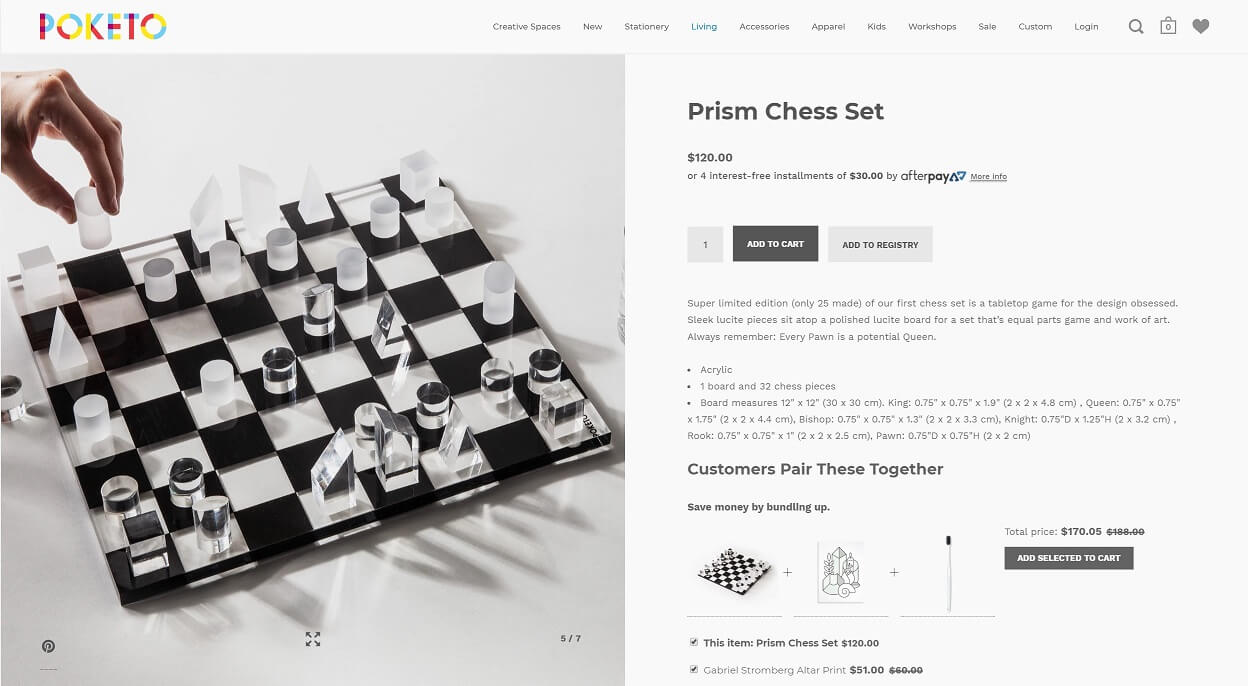
Ein weiterer Trick, um die Conversion-Rate zu steigern, ist die Darstellung eines Produktes im Kontext, damit sich der Käufer das Produkt besser vorstellen kann. Das wird nicht nur von Modemarken genutzt, die Ihre Produkte im Laden auf Schaufensterpuppen präsentieren, sondern auch viel Geld in die Hand nehmen, um die schönsten Models dafür zu gewinnen, das Produkt im Kontext zu zeigen.

So werden wir dazu angeregt uns vorzustellen als ob unsere Hand mit einer Schachfigur einen Spielzug spielen würde. Außerdem können wir uns so die Größe des Schachbretts vorstellen.

Zeige das Produkt in Aktion und in seiner natürlich Umgebung, dann das hilft Käufern dabei sich besser vorzustellen, wie sie das Produkt in Ihrem Leben nutzen würden.
Vorher-Nachher Bilder
Hierbei handelt es sich um ein unglaublich mächtiges Marketing-Tool.
Die Psychologie hinter Vorher-Nachher-Bildern ist die Folgende: Dieses Element funktionieren so gut, weil sie uns überzeugen, dass ein Produkt Resultate liefern wird. Vorher-Nachher-Fotos liefern den Beweis, dass das Produkt (oder die Dienstleistung) tatsächlich funktioniert.

Die direkte Gegenüberstellung ist so effektiv, weil…
Menschen wissen nicht wie gut etwas ist, wenn sie nicht gesehen haben wie schlecht es davor war.
Vorher-Nachher-Fotos werden erfolgreich in den verschiedensten Branchen eingesetzt.
Kannst auch du eine kreative Ideen entwickeln wie du einen Vorher-Nachher-Vergleich als mächtige Waffe in dein Marketingwaffenkammer aufnehmen kannst?
Checkliste Kapitel 5
- Zeigst du mit einem Bild den Produktvorteil?
- Zeigst du das Produkt im Kontext?
- Nutzt du Vorher-Nachher-Bilder?