Lerne was eine hocheffektive Landingpage ist, Beispiele für verschiedene Landingpages und unsere besten Tipps für 2019 zur Gewinnung eines unfairen Wettbewerbsvorteils.. Geeignet sowohl für Anfänger, als auch für Experten.
Landingpages kurz erklärt:
Im Online Marketing sind Landingpages eigenständige Seiten, die für eine spezielle Marketingkampagne erstellt werden. Dort „landen“ die Besucher nach einem Klick auf eine Werbeanzeige.
Landingpages sind so effektiv, weil sich diese in ihrer Einfachheit nur auf ein Ziel fokussieren: den Call-To-Action.
Landingpages sind auch unter den Namen Landing Page, Zielseite, Landeseite oder Marketing Seite bekannt.
Nutzer können beispielsweise über folgende Marketingkampagnen auf einer Landingpage „landen“: Google Suchanzeigen, Facebook oder Retargeting-Anzeigen, E-Mail, aber auch Offline-Werbung (Print, TV, Radio, QR-Code) mit einer speziellen URL wie beispielsweise www.meinunternehmen.de/landingpage.
In diesem Artikel werden wir Folgendes beantworten:
- Unterschied Homepage vs. Landingpage
- Verschiedene Arten von Landingpages
- Inhalte einer erfolgreichen Landingpage
- Die wichtigsten Landingpage-Prinzipien
- Tipps für Landingpages im Jahr 2019
- Hilfreiche Ressourcen und Tools zur Landingpage-Erstellung und Optimierung
Der Unterschied zwischen einer Homepage und einer Landingpage
Beginnen wir mit einem wichtigen, fundamentalen Prinzip:
Starte. Niemals. Eine. Marketingkampagne. Ohne. Eine. Eigenständige. Landingpage.
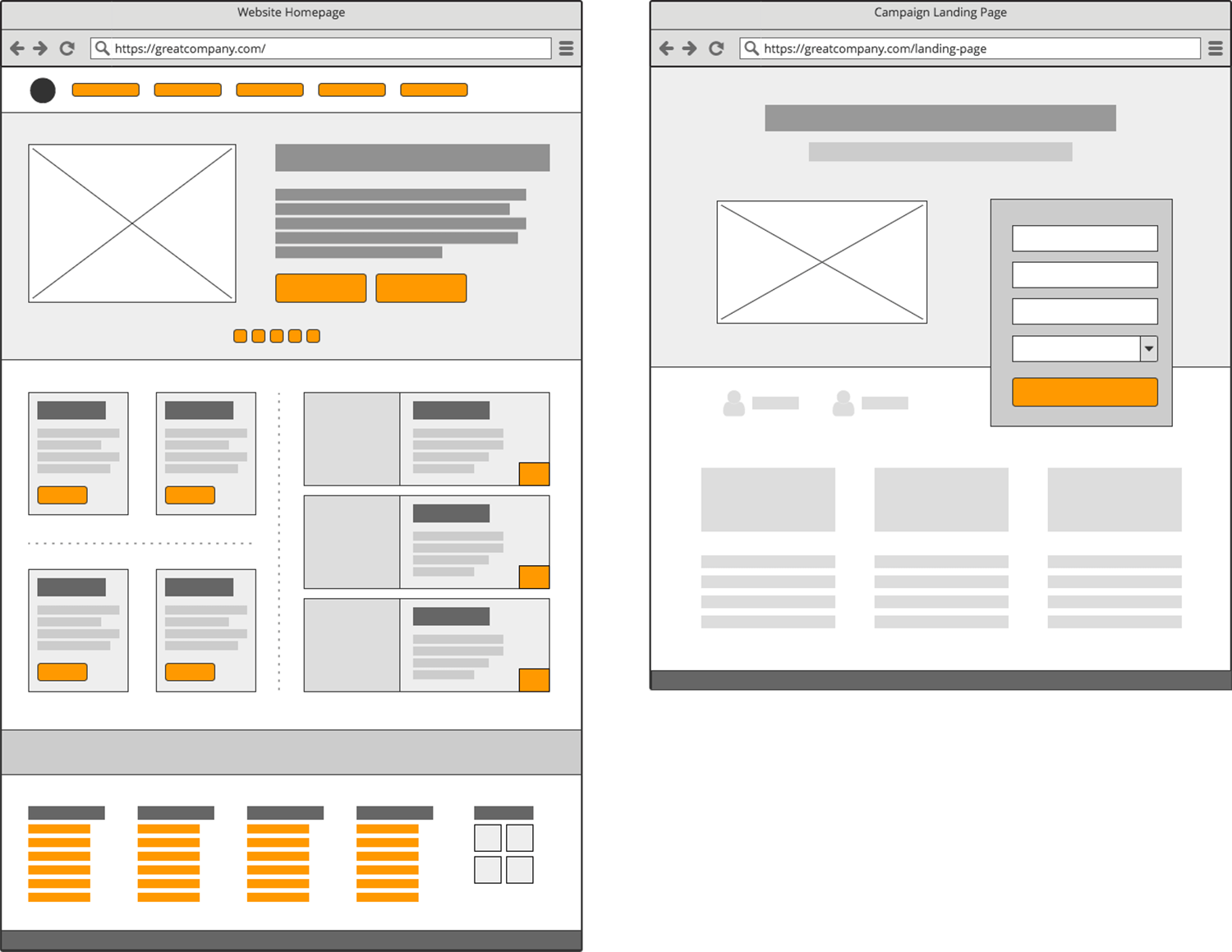
Folgende Grafik stellt links eine Homepage und rechts eine Landingpage dar. Die orangen Bereiche repräsentieren Links. Die Homepage verfügt über 43 Links, wohingegen die Landingpage nur einen einzigen besitzt.

Weniger Links sorgen für weniger Ablenkung. Deshalb hat es sich zur Steigerung der Conversion-Rate bewährt, den Besucher auf einer Landingpage nur zu einer einzigen Handlung aufzufordern.
Es fehlen Elemente wie die Navigation oder Seitenverlinkungen. Stattdessen setzt eine Landingpage nur einen prominenten Call-To-Action-Button ein, damit der gesamte Fokus auf das spezifische Angebot gerichtet wird und der Besucher zu einer Handlung verführt wird.
Zusätzlich können Landingpages einfach erstellt und geändert werden, ohne dass man dafür die Hilfe eines Programmierers benötigt.
Ein weiterer wichtiger Grund zum Einsatz von Landingpages ist die einfache Durchführung von A/B-Tests. Dadurch kann eine zweite Version der Landingpage mit geänderten Elementen (z.B. einer anderen Überschrift) erstellt werden, um anschließend 50% der Besucher auf die alte Variante und die anderen 50% auf die neue Variante zu senden. So werden die beiden Landingpages gegeneinander getestet und dabei gemessen, welche Variante besser abschneidet.
| Homepage | Landingpage | |
|---|---|---|
| Zweck | Besucher zu relevanten Inhalten führen | Eine bestimmte Handlung vornehmen |
| Besucherabsicht | Breitgefächert | Spezifisch |
| Traffic-Quellen | Vielfältig | Spezifische Kampagne |
| Navigation | Alle Optionen | Keine (oder minimal) |
| Inhalt | Allgemeine, verschiedene Unternehmensinhalte | Spezifischer Werbetext für die gewünschten Aktion |
| Ziel | Den Besucher tiefer in die Website führen | Einen einzigen Call-to-Action-Button klicken |
Verschiedene Arten von Landingpages
Grundsätzlich existieren zwei Landingpage-Typen, die sich im Zweck unterscheiden:
1. Leadgenerierungs-Landingpages
Landingpages zur Leadgenerierung nutzen ein Formularfeld, um Kontaktdaten (Leads) zu generieren – beispielsweise Name, E-Mail-Adresse und Telefonnummer – damit diese Personen vom Unternehmen kontaktiert werden können.
Dabei können persönliche Daten für folgendes ausgetauscht werden:
- Reports/Whitepapers
- eBooks
- Newsletter
- Podcasts
- Checklisten
- Webinar-Registrierung
- Präsentationen, Videos
- Teilnahme an einem Wettbewerb
- Kostenlose Testversion
- Ein physisches Geschenk (per Direktversand)
- Beratungsgespräch
- Angebot anfordern
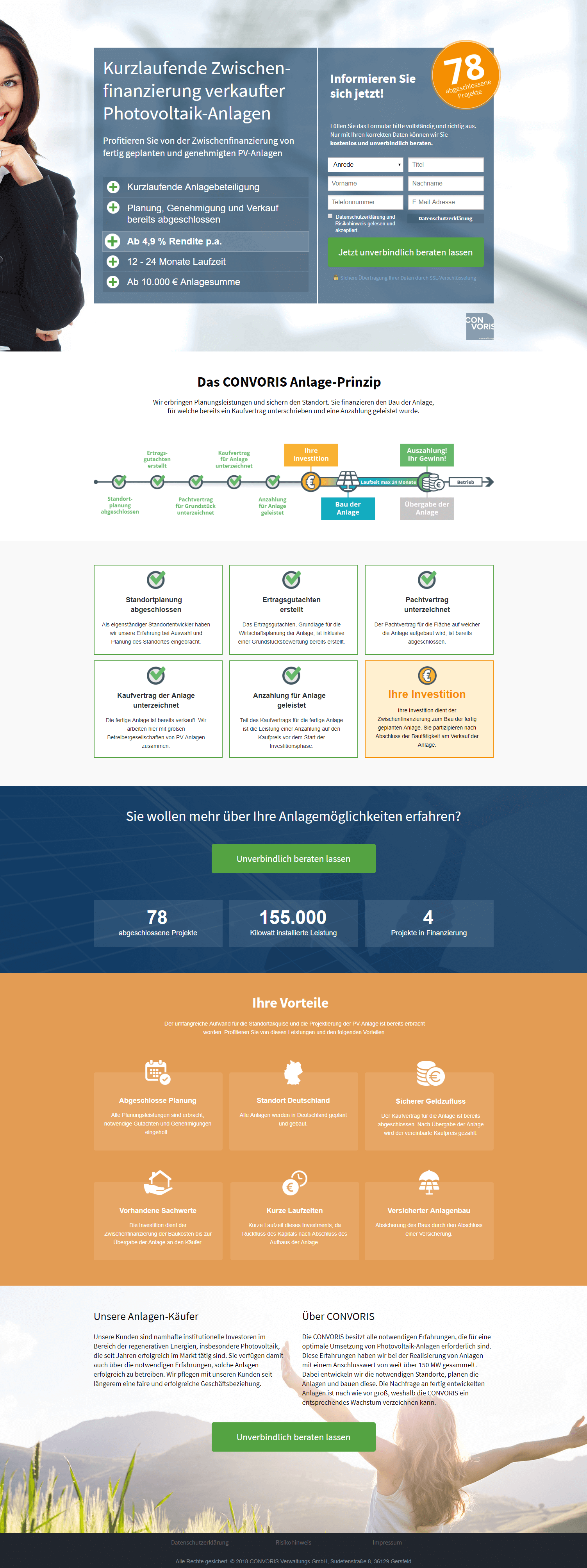
Ein Beispiel für eine Landingpage zur Leadgenerierung:

2. Click-Through-Landingpages
Click-Through-Landingpages werden typischerweise im E-Commerce eingesetzt, um potentielle Kunden vor einem Kauf „aufzuwärmen“ und das Interesse zu verstärken, bevor diese tiefer in den Conversion Funnel gesendet werden.
Dabei werden die Produktvorteile hervorgehoben, bevor zur eigentlichen Produktseite im Online-Shop oder gleich zum Warenkorb weitergeleitet wird.
Aber auch für stationäre Händler oder Hersteller ohne eigenen Online-Vertrieb sind diese Landingpages interessant.
Ein Pharmahersteller könnte beispielsweise per Display-Werbung ein Medikament bewerben. Auf der Click-Through-Landingpage ist der Fernsehwerbespot zu sehen, sowie weitere Produktvorteile und Informationen aufgelistet. Der Call-to-Action ist hierbei eine Wegbeschreibung zur nächstgelegenen Apotheke sowie die Verlinkung von Online-Apotheken in denen das Medikament zu erwerben ist.
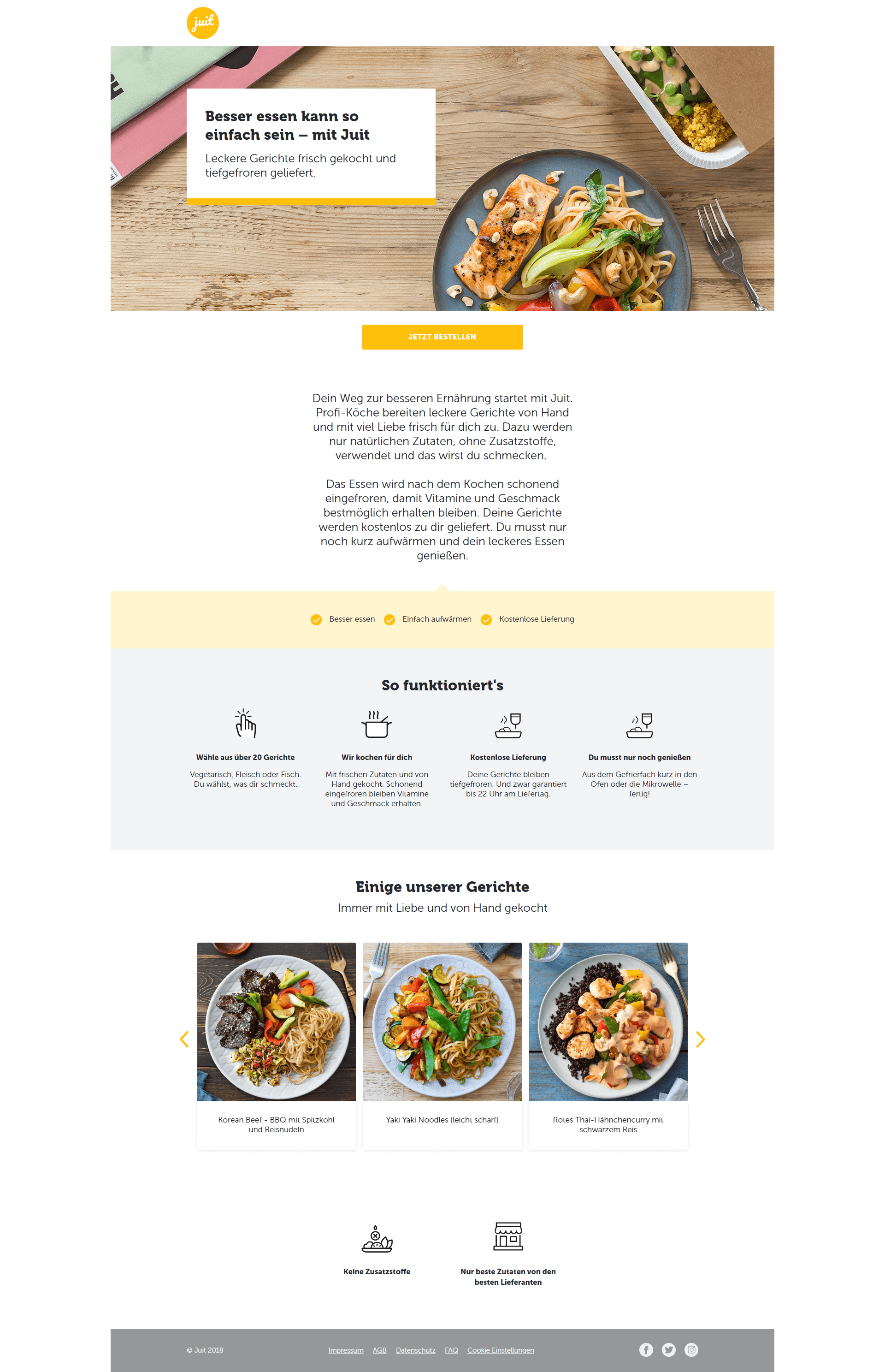
Ein gelungenes Beispiel im E-Commerce liefert Juit.com:

Die Anatomie einer erfolgreichen Landingpage
Auch wenn sich Landingpages abhängig vom Conversion Ziel, der Customer Journey und Traffic Quelle stark unterscheiden, gibt es doch Gemeinsamkeiten, die genutzt werden können, um eine konversionsstarke Landingpage zu gestalten:
Fesselnde Überschrift
Als erstes liest ein Besucher die Überschrift und wenn diese gut genug ist, wird er die Unterüberschrift lesen.
Diese Worte sind mit Abstand die wichtigsten und müssen erfolgskritisch gewählt werden.
Um das Interesse des Besuchers zu wecken, können verschiedene psychologische Tricks verwendet werden: Beispielsweise Überschriften mit einem Kundenvorteil, aktuellen Neuigkeiten oder dem Alleinstellungsmerkmal (USP).
Idealerweise stellt die Überschrift einen Bezug zur Werbeanzeige her und zeigt dem Leser, dass er hier richtig ist (Message Match).
Überzeugende Unterüberschrift
Direkt unterhalb der Überschrift befindet sich die Unterüberschrift. Diese führt das in der Überschrift gemachte Versprechen weiterhin aus und enthält oftmals das Alleinstellungsmerkmal als Elevator-Pitch: Es wird also innerhalb von einem oder zwei Sätzen erklärt, warum dieses Unternehmen im Vergleich zu den Wettbewerbern gewählt werden soll.
Darüber hinaus besteht auch hier die Aufgabe, das Interesse so zu verstärken, dass der Besucher das Lesen fortsetzt.
Visuelle Inhalte
Bilder, Illustrationen, GIFs, Icons und/oder Videos sind essentiell, denn wir Menschen verarbeiten visuelle Informationen 60.000 mal schneller als Text.
Versuche dir einmal eine 10 stellige Telefonnummer zu merken – das ist gar nicht so leicht. Wohingegen ein Blick auf ein Bild genügt, um dir dieses mit all seinen unzähligen Informationen (Farben, Formen, Details) einzuprägen.
Landingpage-Bilder müssen relevant sein und idealerweise den Kundenvorteil kommunizieren oder zeigen, wie das Produkt oder die Dienstleistung im echten Leben funktionieren. Also keine Dekoration, sondern Funktion!
Vorteile & Eigenschaften
Dein Besucher weiß, dass es im Markt auch andere Anbieter gibt. An dieser Stelle kannst du deine Besucher davon überzeugen, dass du die beste Wahl bist.
Schreibe Werbetexte, welche die Wünsche deines Besuchers mit den Vorteilen und Eigenschaften deines Produktes/Dienstleistung verknüpfen.
Unwiderstehliches Angebot
Ein unwiderstehliches Angebot sorgt letztendlich dafür, dass der Besucher die gewünschte Handlung durchführt.
Dabei muss beachtet werden, dass das Angebot zur „Traffic-Temperatur“ passt.
Die Vereinbarung eines Beratungsgespräch ist für „kalten“ Traffic (beispielsweise über Facebook-Werbung), der zuvor noch nie von deinem Unternehmen gehört hat und somit im Conversion-Funnel noch ganz am Anfang steht, oft zu viel gewollt. Wohingegen das Anfordern eines kostenlosen PDF-Reports für weitere Informationen eine deutlich niedrigere Bedrohung aufweist.
Ein guter Call-To-Action-Button sticht durch farblichen Kontrast hervor und enthält einen überzeugenden Text. Anstatt „ABSENDEN“ enthält ein starker CTA-Button den Kundenvorteil „GRATISMONAT STARTEN“.
Ein richtig gutes Buch zur Schaffung eines unwiderstehlichen Angebots ist „The Irresistible Offer“ (engl.) von Mark Joyner.
An dieser Stelle betreiben wir nun schamlose Eigenwerbung und möchten dir ein unwiderstehliches Angebot machen: Wir bauen für dich mit unserer Expertise eine hocheffektive Landingpage und du zahlst nur dann, wenn diese eine signifikant bessere Leistung erzielt, sodass sich die neue Landingpage für sich selbst bezahlt macht. Klingt das nach einem hervorragenden Deal? Mehr über unsere Landingpage-Services erfahren.
Bestätigungsseite (Confirmation Page)
Als cleverer Marketer weißt du, dass das Geld nicht auf der Landingpage verdient wird.
Wenn du Leads generierst, musst du diese später zum Kaufabschluss bringen. Wenn du Demo-Anmeldungen oder Testversion-Anmeldungen generierst, musst du warten bis die Besucher die Demo oder Testversion abgeschlossen haben.
Deshalb ist es wichtig dem Besuchern mitzuteilen, was im nächsten Schritt passiert und ihn in seiner Entscheidung zu bekräftigen. Wenn es dein Angebot erlaubt, ist es noch besser, die Bestätigungsseite als Upselling-Gelegenheit für ein weiteres Angebot zu nutzen.
Legen Sie die Hände also nicht faul in den Schoß, nachdem dein Conversion-Ziel erreicht wurde. Nimm deinen Lead oder Kunden an die Hand und führe ihn weiter.
Die wichtigsten Landingpage-Prinzipien
Einige fundamentale Prinzipien für die Erstellung von Landingpages:
#1 Nur EIN Call-To-Action bzw. Conversion-Ziel
Eine Marketingkampagne hat immer nur ein Ziel, deshalb sollte auf einer Landingpage auch immer nur ein Call-To-Action genannt werden.
Ich spreche hier bewusst von Call-To-Action und nicht von Call-To-Action-Buttons. Eine längere Landingpage kann über mehrere Call-To-Action-Buttons verfügen, die Werbebotschaft bzw. das dahinterstehende Angebot, sollte aber immer das Gleiche sein.
Die Landingpage sollte weder Links zu externen Seiten, noch eine Navigation enthalten.
„We have seen it many times in our research that the more links you add, the lower the conversion rate can go down.“ – Oli Gardner von Unbounce
Das Gleiche gilt für den Footer. Entfernen alle Footer-Inhalte bis auf die Links zum Impressum und zum Datenschutz, denn diese müssen aus rechtlichen Gründen in Deutschland vorhanden sein.

#2 Message Match
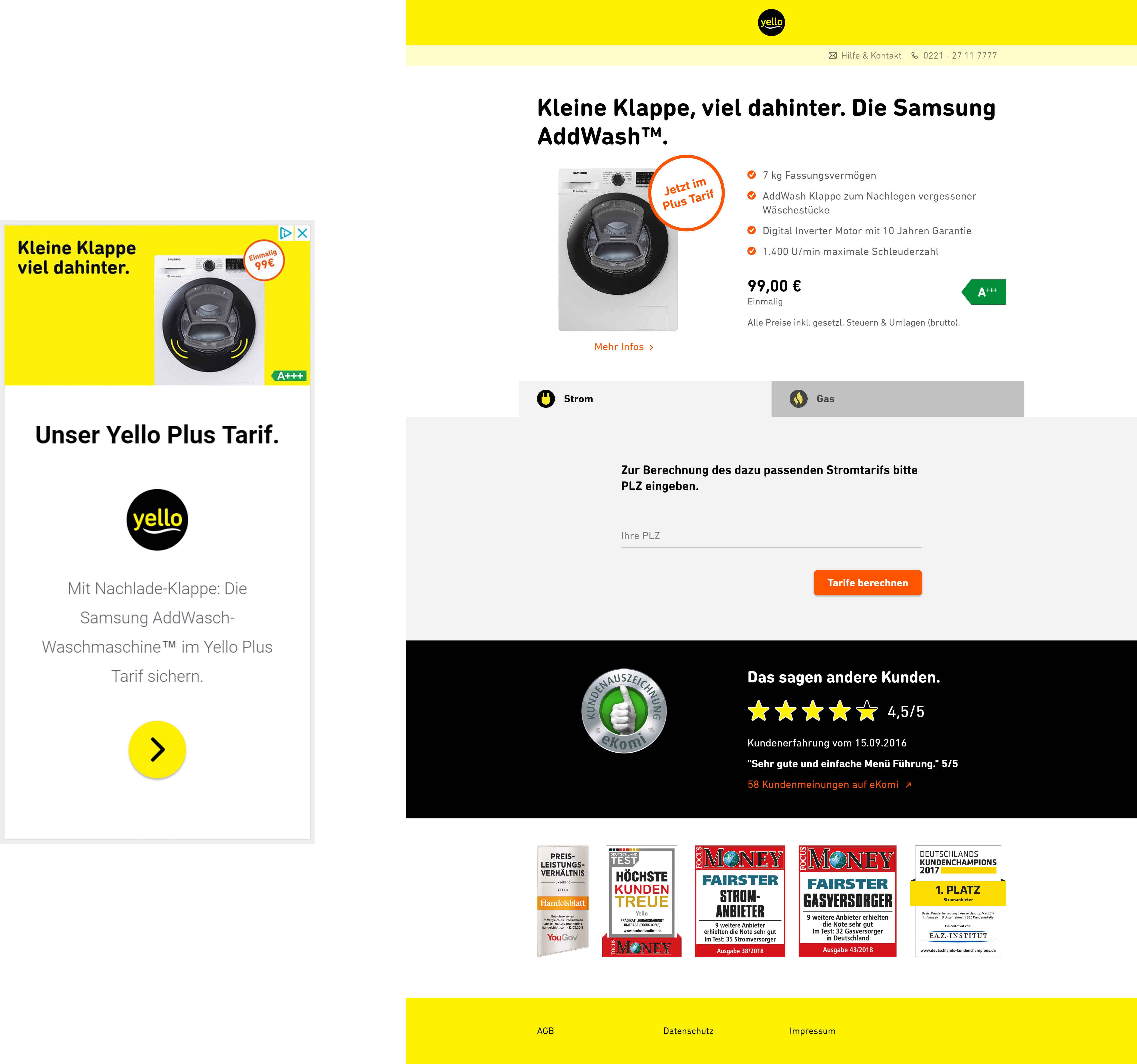
Die Werbebotschaft einer Werbeanzeige (Überschrift, Button, Bilder, etc..) muss mit der Landingpage zusammenpassen. Damit also das gemacht Versprechen in der Werbeanzeige wieder von der Landingpage Überschrift aufgegriffen wird und der Besucher sofort weiß: „hier bin ich richtig“.
Dies wird im Online-Marketing als „Message Match“ bezeichnet. Ein Beispiel wie man es richtig macht liefert der Stromanbieter Yello:

#3 Testen, Testen und noch mehr Testen
Eine Warnung: Das Internet ist ein Sammelsurium an Best Practices und Case Studies. Die meisten Artikel zum Thema Landingpage-Optimierung sind spannend und inspirierend – mehr jedoch nicht.
Du wirst immer wieder auf sensationelle Artikel wie “Verdopplung der Conversion-Rate durch Entfernen eines Formularfelds” oder “Conversion-Steigerung um 25% durch Farbänderung des CTA-Buttons von grün auf rot” lesen.
Diese Fallbeispiele behandeln aber immer die Problemlösung eines anderen! Ein „Best Practice“, das bei Unternehmen XY funktioniert, muss bei dir noch lange keine Verbesserung bringen – häufig passiert sogar das genaue Gegenteil.
Beschäftige dich stattdessen mit qualitativen und quantitativen Analysen: Beispielsweise mit den Fragen und Bedenken deines Zielpublikums. Welche Fragen hörst du immer wieder von deinen Kunden?
Stelle anschließend Hypothesen auf, mit welchen Änderung die Performance der Landingpage verbessert werden könnte.
Besonders hilfreich zum Testen von Landingpages könnte für dich unser Conversion-Optimierungs-Guide sein, der das Thema behandelt, wie auch Landingpages mit weniger als 1.000 täglichen Besuchern sinnvoll optimiert werden können: Landingpage-Optimierung bei wenig Traffic. Denn gerade bei geringen Besucherzahlen ist es problematisch A/B-Tests bis zur statistischen Signifikanz durchzuführen.
Spezielle Tipps für Landingpages im Jahr 2019
Diese Taktiken haben schon im Jahr 2018 hervorragend funktioniert und werden auch im Jahr 2019 weiter an Bedeutung gewinnen.
- Ladezeiten beschleunigen – Gerade wenn du Klicks über Google Anzeigen auf deine Landingpages sendest, solltest du auf eine schnelle Ladezeit achten, da sich diese auf den Qualitätsfaktor und somit auf die Kosten pro Klick auswirken. Aber auch bei anderen Traffic-Quellen spielt die Ladezeit eine wichtige Rolle, um zu vermeiden, dass Besucher vor Ungeduld abspringen.
- Insights aus Landing-Page-Tests auf Homepage anwenden – Transferieren Sie die gewonnenen Erkenntnisse aus Landingpage A/B-Tests und User-Tests ganz oder teilweise auf Ihre Homepage an. Denn gerade für die Suchmaschinenoptimierung werden positive Nutzersignale von verstärkter Bedeutung werden. Googles „Rank Brain“ priorisiert Seiten mit einer exzellenten Nutzererfahrung gegenüber Seiten, die bisher aufgrund von klassischen SEO-Maßnahmen gut geranked haben.
- Mehrstufige Formulare – Um in stetig wettbewerbsintensiveren Märkten die Dominanz zu sichern, solltest du bei Landingpages zur Leadgenerierung mehrstufige Formulare testen. Diese haben das Potential die Conversion Rate deutlich zu steigern. Mehr dazu in unserem Artikel Mehrstufige Formulare zur Conversion-Steigerung.
Hilfreiche Ressourcen
Bei den folgenden Links handelt es nicht um Affiliate Links, sondern um eine unabhängige Zusammenstellung.
Landingpage-Design zur Inspiration:
Auch die besten Designer stehen manchmal auf dem Schlauch und benötigen Inspiration. Deshalb ist es sehr empfehlenswert sich von den besten Arbeiten anderer inspirieren zu lassen:
- Landingfolio.com beschreibt sich selbst als „a gallery featuring the best landing pages design“ und bietet eine große Sammlung an Landingpage-Designs.
- Auf Dribbble.com veröffentlichen Designer unter anderem auch Landingpage-Designs. Dazu einfach „Landing Page“ in die Suchleiste eintippen und sich von tausenden Designs inspirieren lassen.
- Auf Dribbble besonders hervorzuheben ist das Profil von KlientBoost – einer amerikanischen PPC & CRO Agentur.
Landingpage-Tools zur Erstellung
- Unbounce bietet einen Landingpage-Baukasten, sowie bereits viele Vorlagen.
- Leadpages ist eines der preisgünstigeren Landingpage-Tools und bietet dennoch eine große Zahl an Features und Vorlagen.
- Instapage bietet ebenfalls einen Baukasten und zahlreiche Templates.
Landingpage-Tools zur Analyse
- Hotjar bietet Heatmaps, Session-Recordings, Formular-Analysen, sowie Feedback- und Umfrage-Tools
Sonstiges
- VisBug ist eine fantastische Chrome-Erweiterung mit der man direkt im Browser jede Website lokal bearbeiten kann. Dadurch können beispielsweise Texte geändert werden ohne Zugang zum Server zu haben oder die Entwicklertools aufzurufen. Wir nutzen diese Erweiterung ständig, denn damit können Elemente ganz einfach per Maus verschoben, Farben geändert oder mit Überschriften herumgespielt werden. Das Tool wird in diesem 30 Sekunden Video näher beschrieben.
Wir werden diesen Artikel kontinuierlich mit unseren besten Landingpage-Tipps aktualisieren. Damit du diese nicht verpasst, melde dich unten für den Newsletter an. Du erhältst dann eine Nachricht, sobald wir neue Tipps hinzugefügt haben.
Darüberhinaus bemühen wir uns an dieser Stelle hier eine umfassende Ressourcensammlung für Landingpages zu erstellen. Du hast noch weitere Empfehlungen? Dann bitte gerne in den Kommentaren veröffentlichen!